Email Templates
Unless you are using the Kurtosys App as your default application, email templates need to be set for a specific app, for example, when the Authentication App is used for a secure Portal, emails for user communication must be set up in the Authentication App.
Customizable Email Templates are accessible from any Studio App, the emails which are applicable to this particular app include:
- Password Reset Success
- Username Request
- Password Reset
- New Account
- Account Locked
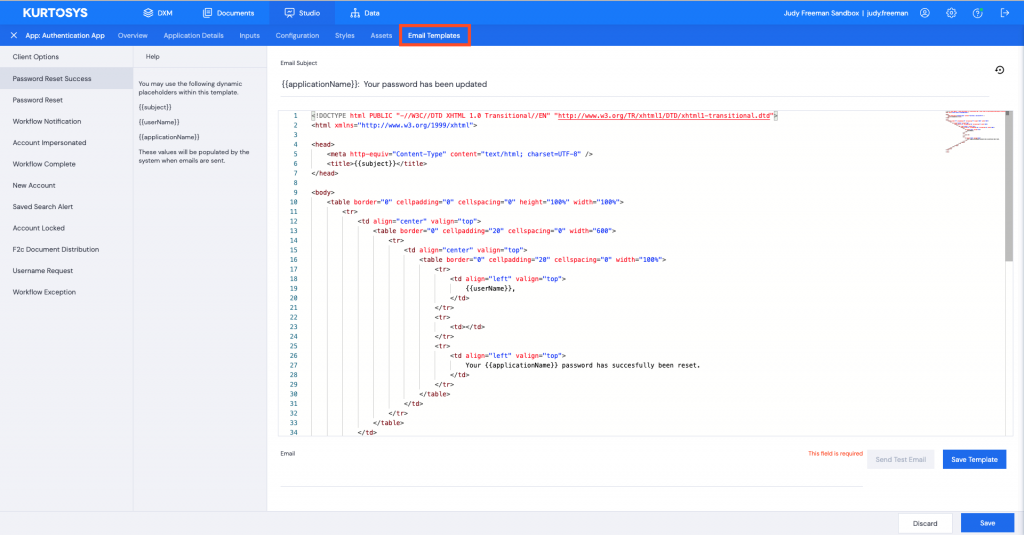
Click the Email Templates tab.

- Select the Password Reset Success template.
- To see a sample of this email template without any customizations, enter your email address in the Email field below, and click Send Test Email.
- A green pop up Email Sent bar will display across the bottom of the screen.
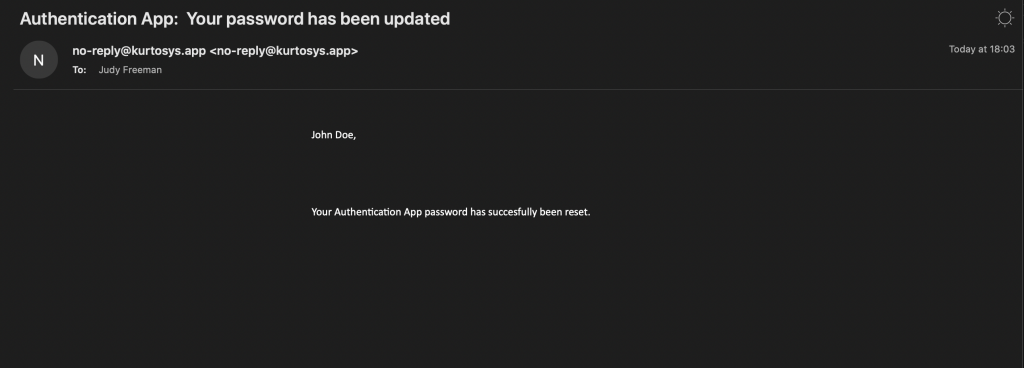
A very plain and simple email will be delivered to your inbox.

You can:
- Customize the wording and/or layout of the email
- Add a logo or other images – these will also need to be added under the Assets tab
- Change the Sender email address
Customize the wording
Everything inside the “body” of the email can be customized. It currently has a table layout with minimal wording.
The pane to the left of the editing pane shows which placeholders (variables) may be used in the email. Any wording in the email body can be changed except these placeholders as they must match exactly to the Data Dictionary codes.
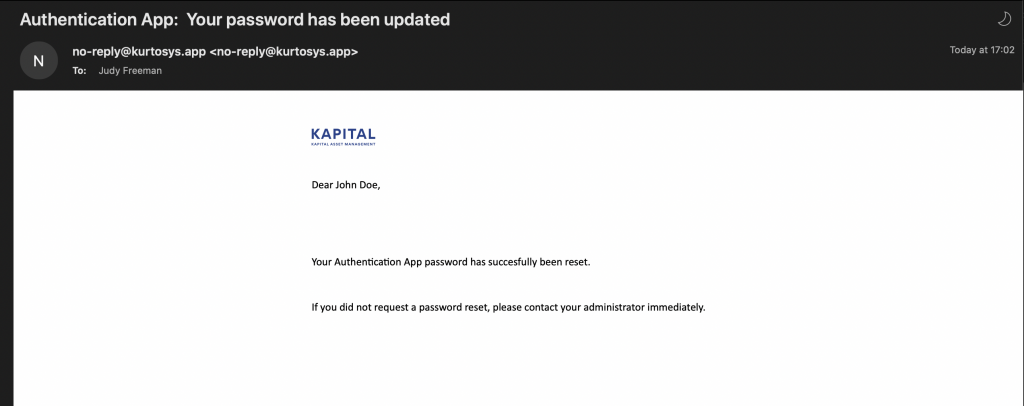
- Change some wording in your email, for example, add “Dear” in front of {{userName}} or “If you did not request a password reset, please contact your administrator immediately.” before the end of the email. To add text in new rows, add additional tags to the HTML.
- Click Save Template to save your changes.
A green pop up Email Saved bar will display across the bottom of your screen.
- Add your email address then click Send Test Email to send yourself the email template with your changes implemented.
A green Email Sent pop up bar will display across the bottom of the screen.
- Check your email to see the new template with your changes.
Add a logo or other images
Any images used in the email can be called using one of the following options:
- Via a Data URI/URL – the image would be base64 encoded and the string referenced
- Added as an asset under the Assets tab – the image would then reference the app asset URL e.g. https://api-uk.kurtosys.app/applicationManager/apps/'<GUID>’/Image.png
- Via the website’s WordPress site where the image’s URL can be found
- In the body of the email, add new tags.
- Copy the URI and paste it into the HTML in the email body. The Data URL conveniently includes the img and src tags as well as an alt tag for alternate text and dimension tags for width and height.
- Click Save Template. A green pop up bar will display across the bottom of your screen.
- Add in your email address, then click Send Test Email. A green pop up bar will display across the bottom of your screen.
The logo will be displayed in the email with the dimensions specified in the HTML.

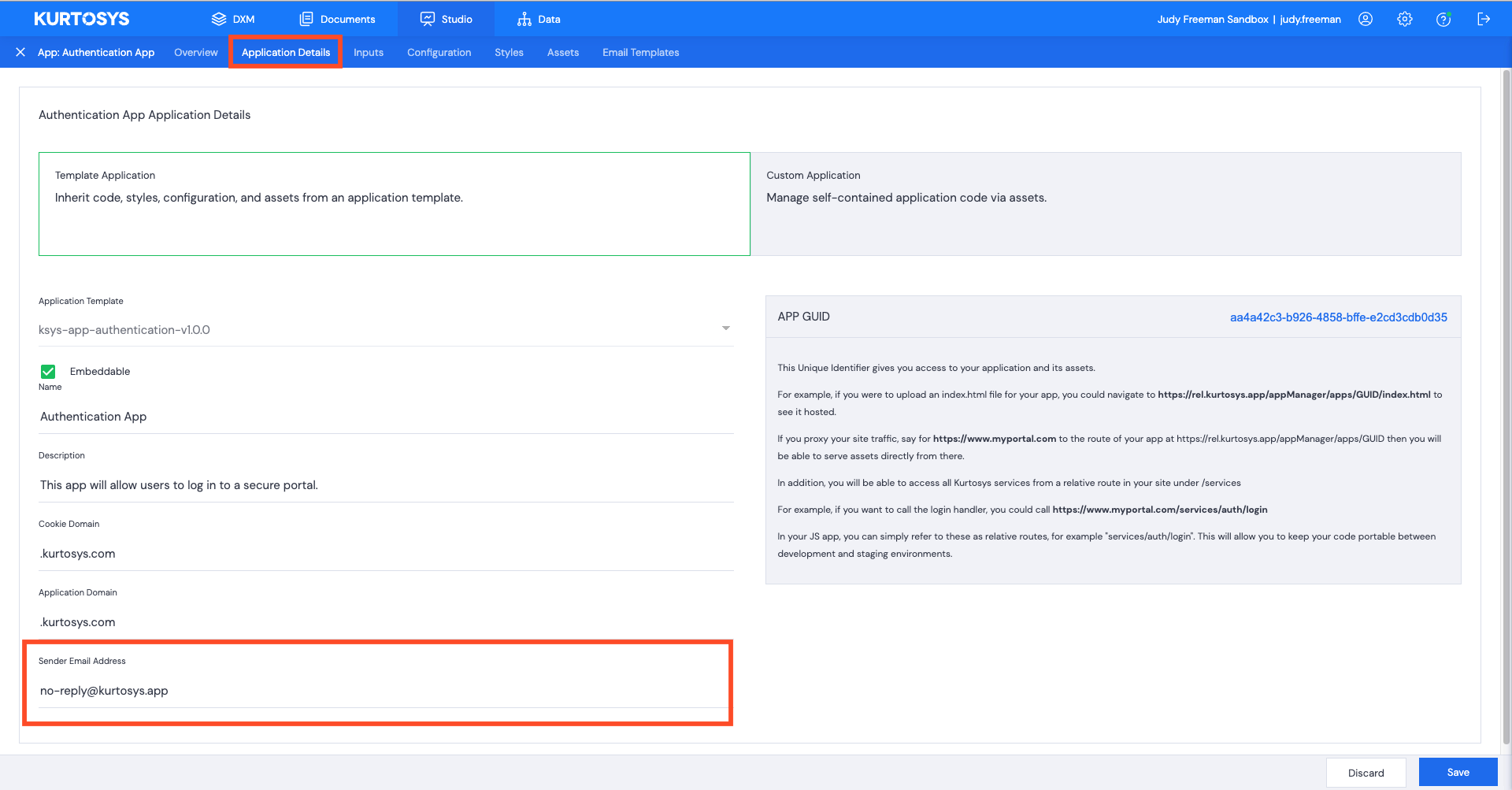
Change the “from” email address
- Click the Application Details tab.
- Change the email address in the Sender Email Address field.
- Click Save.