Customization
Every customer has their own set of styles and color palettes, their own logos, branding and marketing information which should be added into applications or posts. Some clients may also want additional security added like Assurance Images and/or Messages and Duo Authentication.
Customizations can be made by changing various components of the app configuration or styling configuration.
Some examples of customization include:
Adding Extra Security Settings
Adding Two-Factor Authentication Setup (if required)
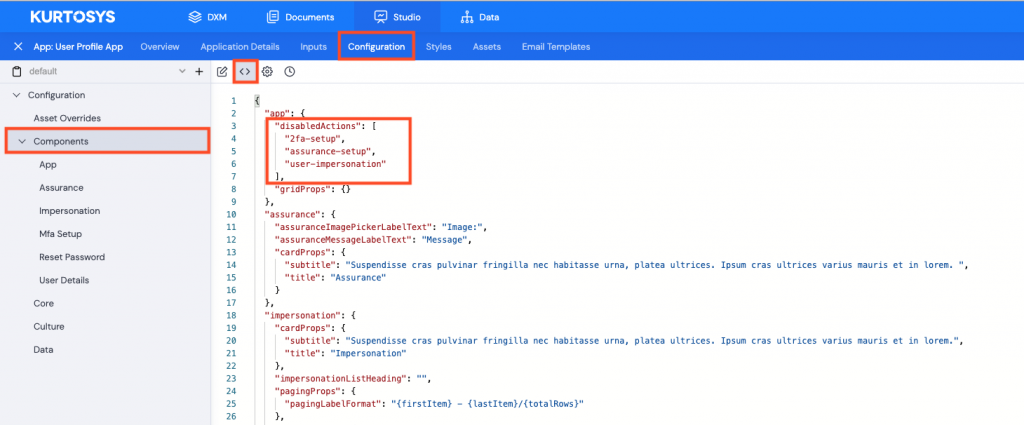
- Click the Configuration tab.
- Click the <> (JSON) icon.
- Click the > (right) arrow to open the pane full-width
- In the UI pane on the left, click Components. You will notice a Disabled Actions section which currently includes 2FA Setup, Assurance Setup and Impersonation.

To activate any of these options, delete them from the disabled actions sections, or if all of them are to be activated, delete the whole disabledActions JSON section.
Note: If you delete the whole "disabledActions" section, ensure you delete the comma before the next section starts also. There are 2 ways to add elements to the Components section, either using the UI or by adding JSON.
Using the UI
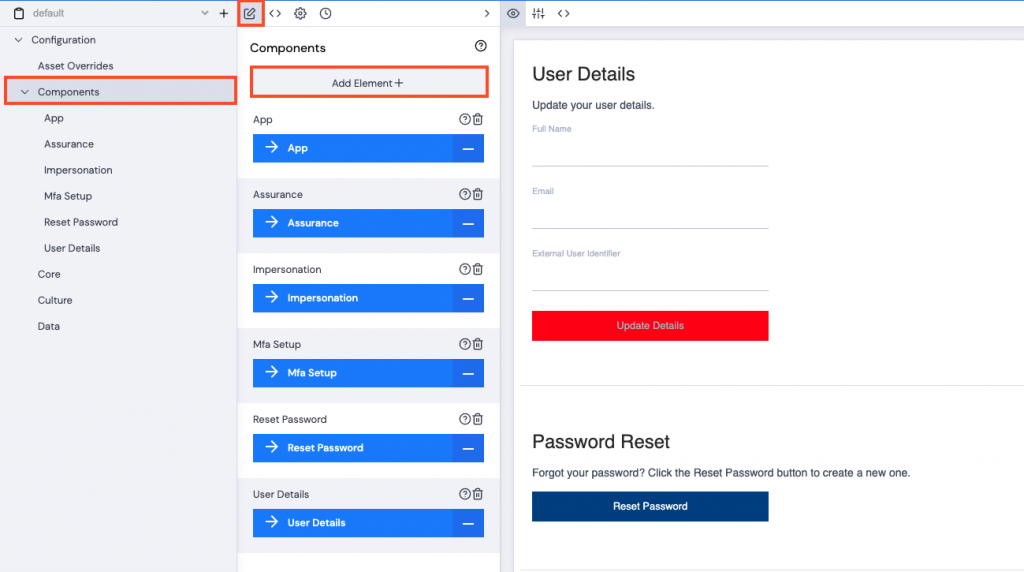
- In the UI pane on the left, click Components.
- Click the edit icon to see the UI instead of the JSON.
- Click Add Element+.

Note: Deleting any one, or all of the Assurance, Mfa Setup and Impersonation options from the Disabled Actions, will automatically display all top level Elements relating to these, but the lower level elements along with their prompts (or button text) must be added.
- Click Select All, then click Save. All the additional options will need to be selected, elements added and text included for prompts and buttons.
- Click Mfa Setup.
- Click Card Props
- Change the Subtitle placeholder text to something more user-friendly like “Set up Two-Factor Authentication below”.
- Click Save.
- Add a comment, then click Confirm.
A green Saved pop up bar will display across the bottom of the screen.
- Click Components > Mfa Setup again.
- Add text to all the prompt fields.
- Click Save.
- Add a comment, then click Confirm.
A green Saved pop up bar will display across the bottom of the screen.
The following setups do not need to be done in any specific order, but for this example, start with Call setup.
- Click Mfa Setup Call.
- Click Add Element+.
- Click Select All.
- Click Save.
- Add prompt text for each field – click Activate Call Authentication > Enable in the Preview pane to see where the prompts are used.
- Click Save.
- Add a comment, then click Confirm.
A green Saved pop up bar will display across the bottom of the screen.
The same process needs to be repeated for Mfa Push Setup and Mfa Text Setup.
- Click Components > Mfa Setup Push .
- Click Add Element+.
- Click Select All.
- Click Save.
- Add prompt text for each field – click Activate Push Authentication > Enable in the Preview pane to see where the prompts are used. (If prompt text is not added, the default text will be used, e.g. the Finish button text)
- Click Save.
- Add a comment, then click Confirm.
- Click Components > Mfa Setup Text .
- Click Add Element+.
- Click Select All.
- Click Save.
- Add prompt text for each field – click Activate Text Authentication > Enable in the Preview pane to see where the prompts are used. (If prompt text is not added, the default text will be used, e.g. the Finish button text)
- Click Save.
- Add a comment, then click Confirm.
Changing a Button Label
Change the “Save Details” button to “Update Details”
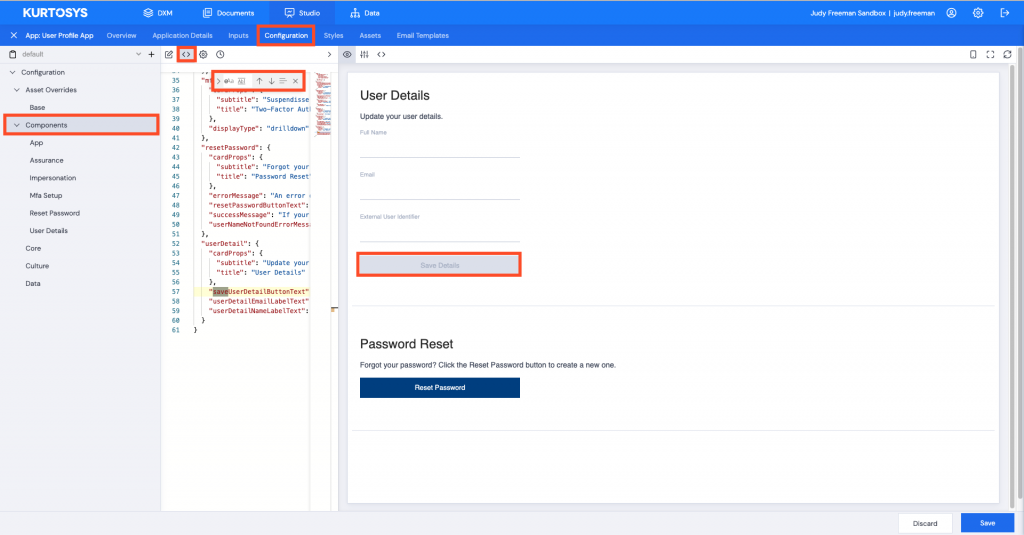
- Click the Configuration tab.
- Click the <> (JSON) icon.
- Press Command/Ctrl F to search for the appropriate text.
Or click the Components tab and scroll through to the applicable section.

- Click the > (right arrow) to open the pane to full width.
- Change the text in the quotes from “Save Details” to “Update Details”.
- Click Save.
- Type in a comment, then click Confirm.
A green Saved bar will display across the bottom of the screen and the button text will be updated in the Preview screen.
Changing a Color
Color is part of the styling configuration meaning it is must be changed using the Styles tab.
Change Update Details button to red
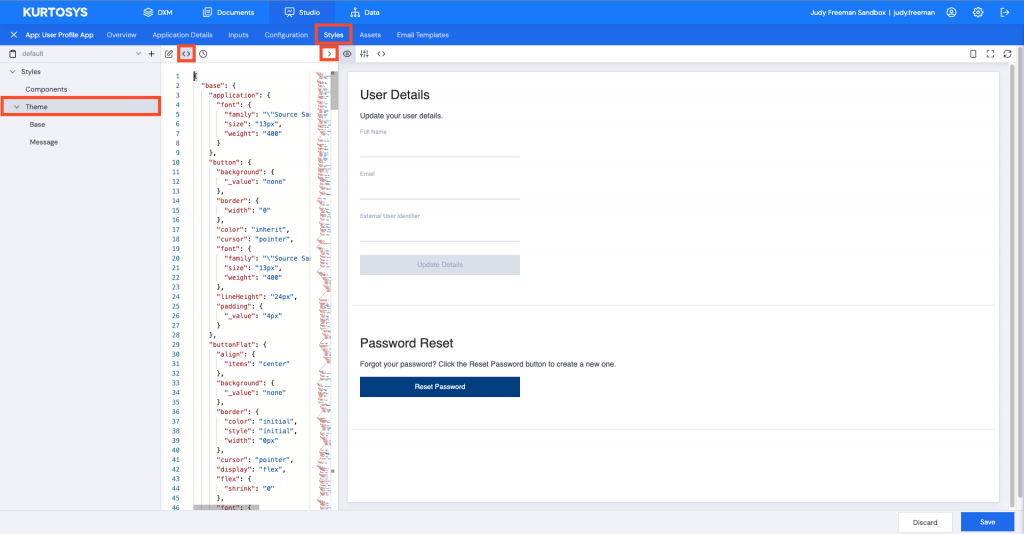
- Click the Styles tab to begin.
- Click the <> (JSON) button.
- Click the > (right arrow) to open the pane fully.
- Press Command/Ctrl F to search for the appropriate text.
Or click on Theme and scroll to the appropriate section.
Note: There will be numerous instances if you search for "color" so make sure you select the appropriate one. You can also search for the color code or name if you know it.

- Select the color to change.
- Replace it with the appropriate color code or color name, in this example “red”.
- Click Save.
- Enter a comment, then click Confirm.
A green pop up Saved bar will display across the bottom of the screen.
The Update Details button will now be red in its disabled state.
