Customization
Every customer has their own set of styles and color palettes, their own logos, branding and marketing information which should be added into applications or posts. Some clients may also want additional security used in their portal like Assurance Images and/or Messages and Duo Authentication.
Customizations can be made by changing various components of the app configuration or styling configuration.
Some examples of customization include:
Table of Contents
Adding Extra Security Settings
Adding Assurance Setup
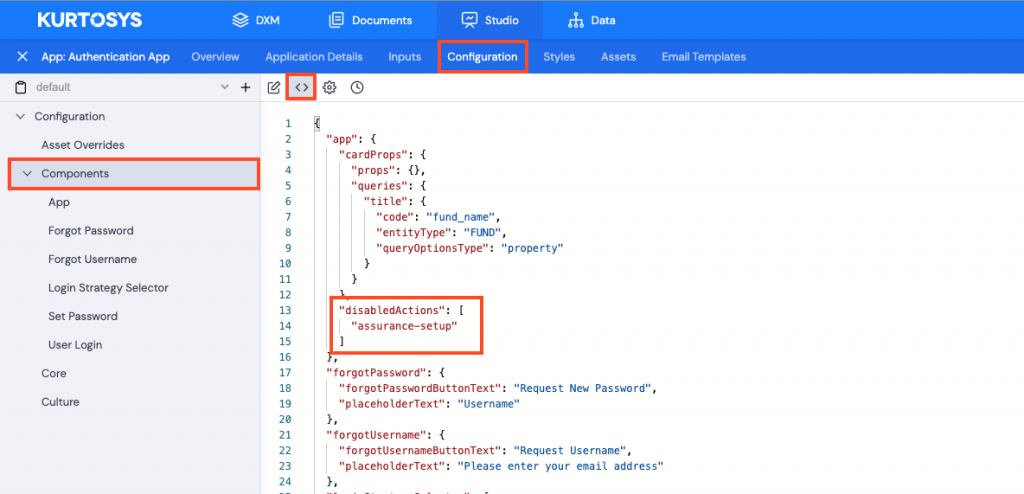
- Click the Configuration tab.
- Click the <> (JSON) icon.
- Click the > (right) arrow to open the pane full-width
- In the UI pane on the left, click Components. You will notice a Disabled Actions section which currently includes Assurance Setup.

Assurance setup is currently disabled.
To enable it, do the following:
First, delete the whole “disabledActions" JSON section.
Note: Include the comma before the "disabledActions" section.

There are 2 ways to add elements to the Components section, either using the UI or by adding JSON.
Using the UI
- In the UI pane on the left, click Components.
- Click the edit icon to see the UI instead of the JSON.
- Click Add Element+.
![]()
- From the list of options that opens, check the checkbox next to Setup Assurances.
- Click Save.
- Click the Setup Assurances element.
- Click Add Element+ to add the Assurance UI for the user.
- Click Select All.
- Click Save.
Note: There is no standard wording for user instructions; add wording to each Text field, and set an Image Limit number.
- Click Instruction Text. This is to select an Assurance Image and/or Message.
- Click Add Element+.
- Select 1 of the options: Image Only, Message and Image, or Message Only.
- Click Save.
- After making your selection of Image and/or Message, add Instruction Text applicable to your selection.
- Click Save in the main pane to update the configuration.
- Add in a comment to describe your change.
- Click Confirm
A green Saved pop up bar will display across the bottom of the screen.
Adding Assurance via the config
- With the Configuration tab selected, click the <> JSON icon.
- Click the Components tab on the left to browse closer to the correct place to insert the JSON.
- Click the > right arrow to open the pane full width.
- Copy and Paste the JSON below into the appropriate space in the existing JSON config.
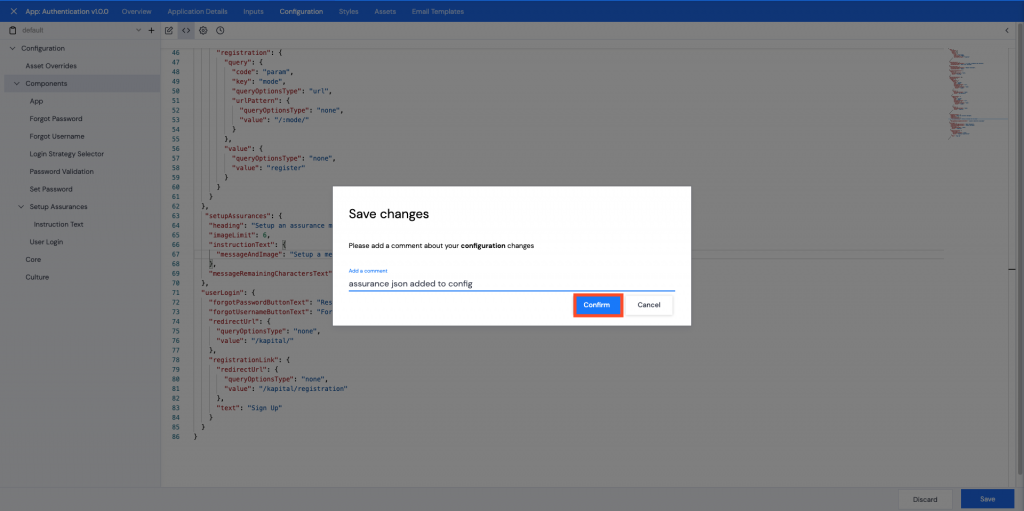
"setupAssurances": {
"heading": "Setup an assurance message",
"imageLimit": 6,
"instructionText": {
"messageAndImage": "Setup a message and an image"
},
"messageRemainingCharactersText": "{count} characters available"
},
Note: The instruction text can be customized to be message only or image only and reworded, and the image limit can be changed.
- Click Save.
- Add a comment to describe your change, then click Confirm.

A green Saved pop up bar will display across the bottom of the screen.
Adding Two-Factor Authentication (2FA) to the app
Using the UI
- Click the Configuration tab.
- In the UI pane on the left, click Components.
- Click Add Elements+.
- Select Mfa Setup options.
- Click Mfa Setup Backup – this is to set up instruction text for users who choose DUO call or text authentication.
- Add in text for the specified fields.
- Click Mfa Setup Push – this is to set up DUO Push authentication.
- Add in text for the specified fields.
- Click Save in the main pane to update the configuration.
- Add in a comment to describe your change.
- Click Confirm.
A green Saved pop up bar will display across the bottom of the screen.
Adding 2FA via the config
- Click the Configuration tab.
- Click the <> (JSON) icon.
- Click the > (right) arrow to open the pane full-width
- In the UI pane on the left, click Components.
- Copy and paste the JSON below into the appropriate place in the existing configuration.
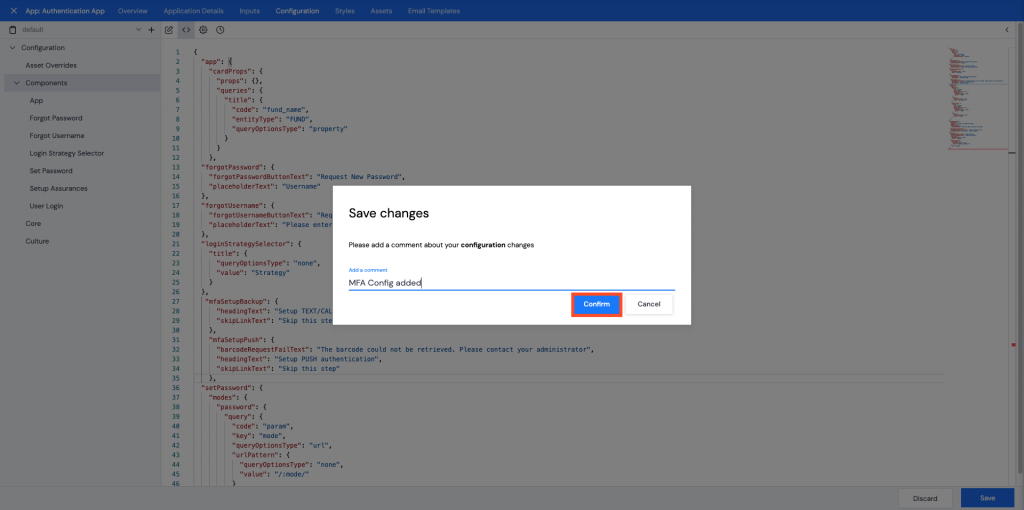
"mfaSetupBackup": {
"headingText": "Setup TEXT/CALL authentication",
"skipLinkText": "Skip this step"
},
"mfaSetupPush": {
"barcodeRequestFailText": "The barcode could not be retrieved. Please contact your administrator",
"headingText": "Setup PUSH authentication",
"skipLinkText": "Skip this step"
},
Note: the wording can be customized in the configuration.
- Click Save.
- Add a comment, then click Confirm.

A green Saved pop up bar will display across the bottom of the screen.
Changing a Button Label
Change the “Forgot Username” button to “Forgotten Username”
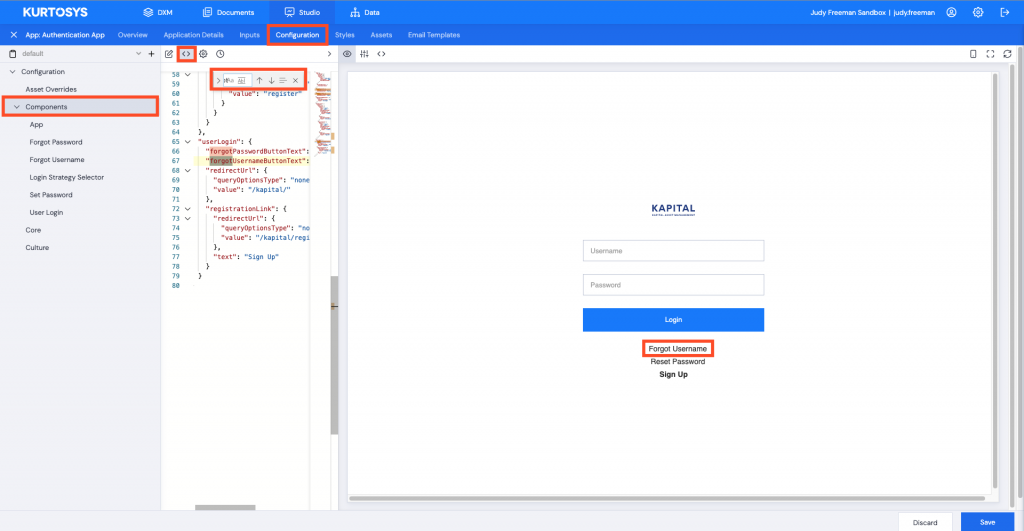
- Click the Configuration tab.
- Click the <> (JSON) icon.
- Press Command/Ctrl F to search for the appropriate text.
Or click the Components tab and scroll through to the applicable section.

- Click the > (right arrow) to open the pane to full width.
- Change the text in the quotes from “Forgot Username” to “Forgotten Username”.
- Click Save.
- Type in a comment, then click Confirm.
A green successful task bar will display across the bottom of the screen.
The wording will be changed in the app.
Changing a Field Prompt
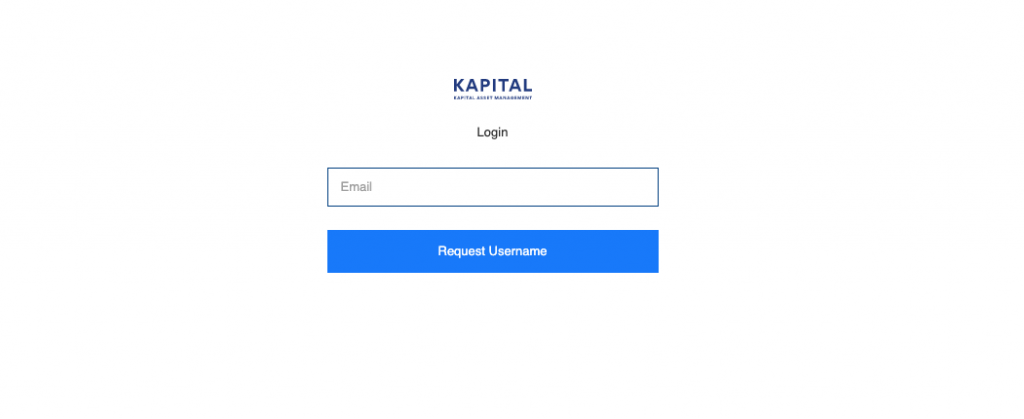
When clicking a particular button like “Forgotten Username”, the expected action is that the user will be prompted for an email address so that their username can be sent to them, and then another button to send the email. The username prompt is displayed like a watermark in the field so that the user knows what information is required, and the button is positioned beneath this.

It is possible to change the wording for both the field and the button.
Change the Field Prompt “Email” to “Please enter your email address”
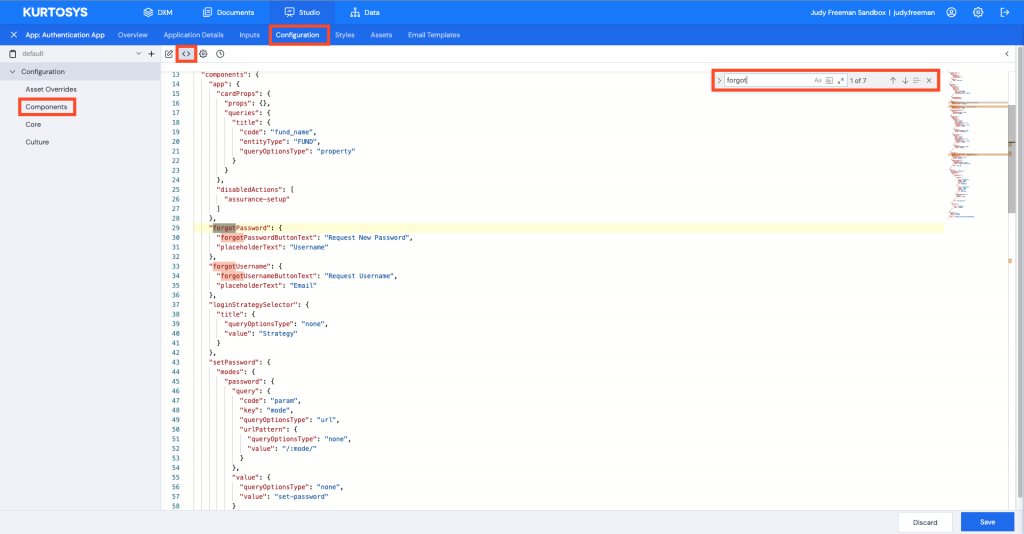
- Click the Configuration tab to begin.
- Click the <> (JSON) icon.
- Click the > (right arrow) to open the pane.
- Press Command/Ctrl F to search for the appropriate text.
Or click the Components tab and scroll to the appropriate section.

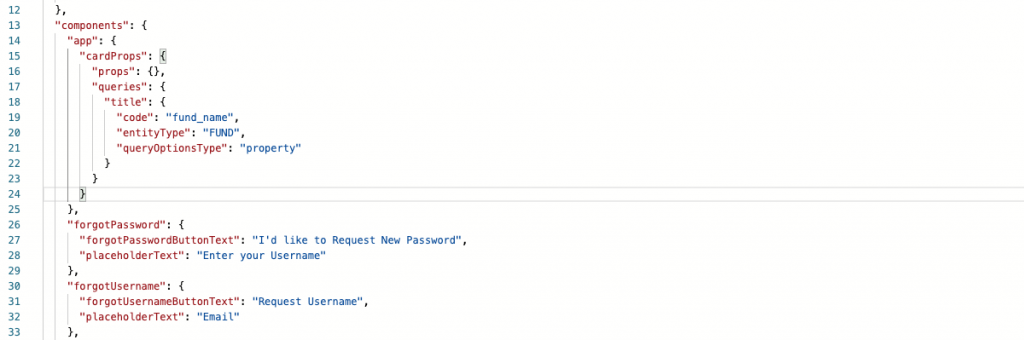
- Change the “placeholderText” below “forgotUsername” from “Email” to “Please enter your email address”.
- Click Save.
- Type in a comment then click Confirm.
A green Saved pop up bar will display across the bottom of the screen.
Click on the Forgotten Username text to see the new field prompt.
Changing a Color
Color is part of the styling configuration meaning it is must be changed using the Styles tab.
Change blue buttons to red
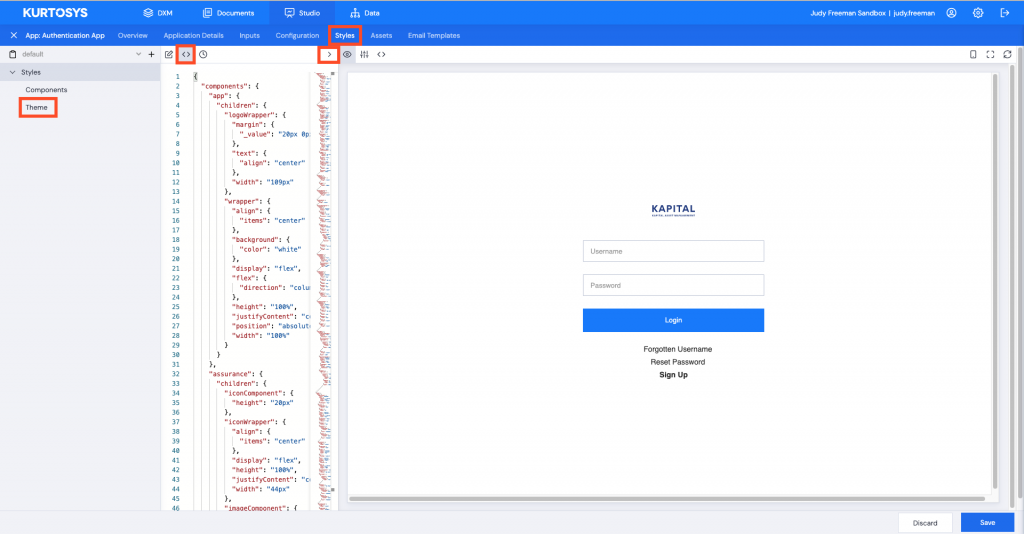
- Click the Styles tab to begin.
- Click the <> (JSON) button.
- Click the > (right arrow) to open the pane fully.
- Press Command/Ctrl F to search for the appropriate text.
Or click on Theme and scroll to the appropriate section.
Note: There will be numerous instances if you search for "color" so make sure you select the appropriate one. You can also search for the color code or name if you know it.

- Select the color to change.
- Replace it with the appropriate color code or color name, in this example “red”.
- Click Save.
- Enter a comment, then click Confirm.
A green pop up Saved bar will display across the bottom of the screen.
The Login button will now be red, and if you click on Forgotten Username or Forgot Password, the action buttons will also be red.
