I want to add an anchor within my page to reference a specific part of the page, but I don’t know how.
There are various ways to achieve adding anchors to WordPress Posts:
- Menu Anchor widget
- Manual Text Anchors
- Anchor IDs in widgets
Table of Contents
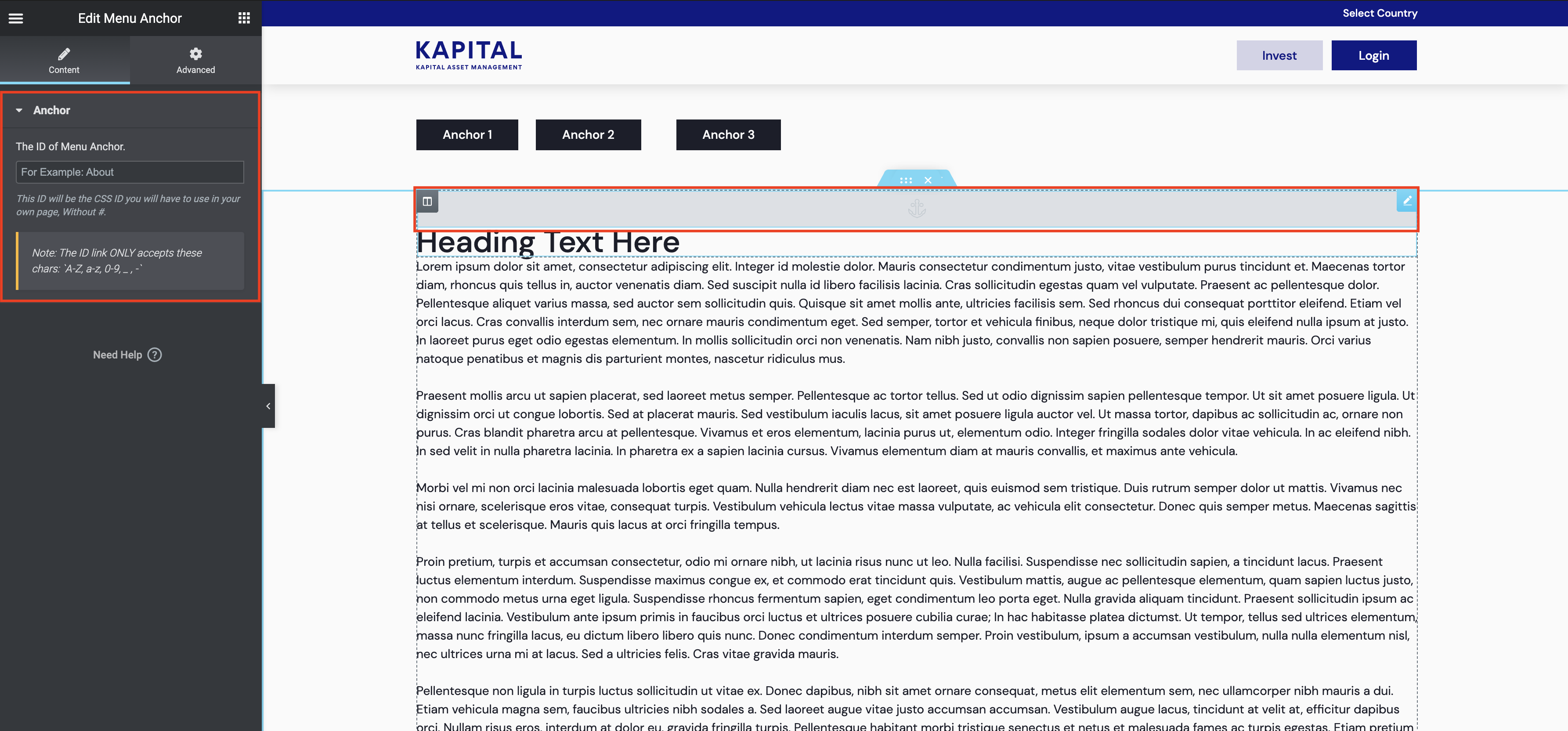
Menu Anchor widget
The Menu Anchor widget allows you to add an anchor tag ID to a section within your site.
- Easy to use
- You can add the ID easily within the widget
- Ideal for an anchor point that is needed between two separate widgets on the page
- You can add it between widgets (i.e. in a section), not within the widget itself
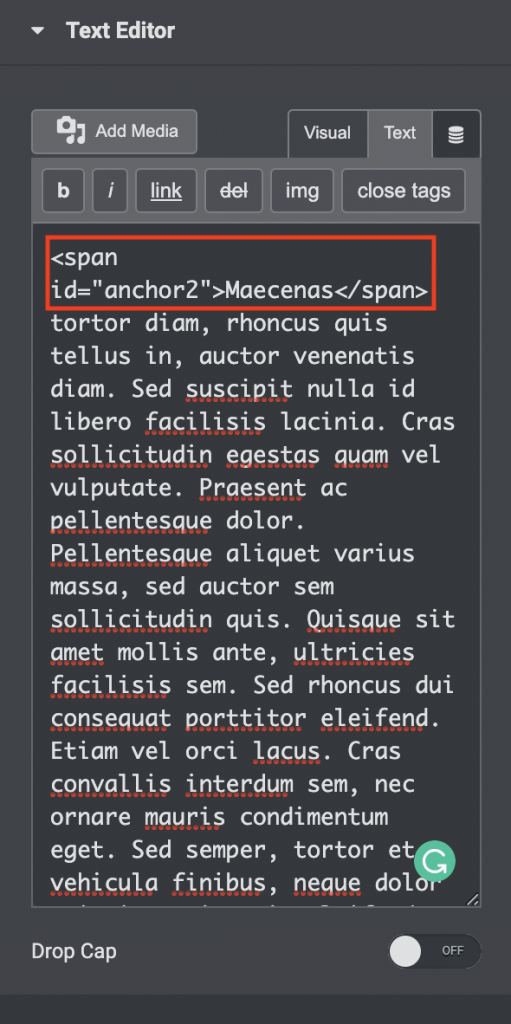
Manual Text Anchors
You can add an anchor point within text to reference other text. This is generally used if you have text in one post that references other text (this could also be text in a different post). This works like a bookmark in Word.
- It is a good way to refer to a specific section within a long piece of text
- You can add it anywhere in your site’s content
- The setup includes adding a small snippet of code
Anchor IDs in widgets
You can add an anchor ID on one widget to reference another widget. This is useful if you want to have the user taken to a specific image or element on your website page. You can add an anchor ID to any widget using the Advanced tab in the edit panel and creating a CSS ID.
- It is a good way to reference specific widgets
- Easy setup
- No coding needed
Implementing an Anchor URL
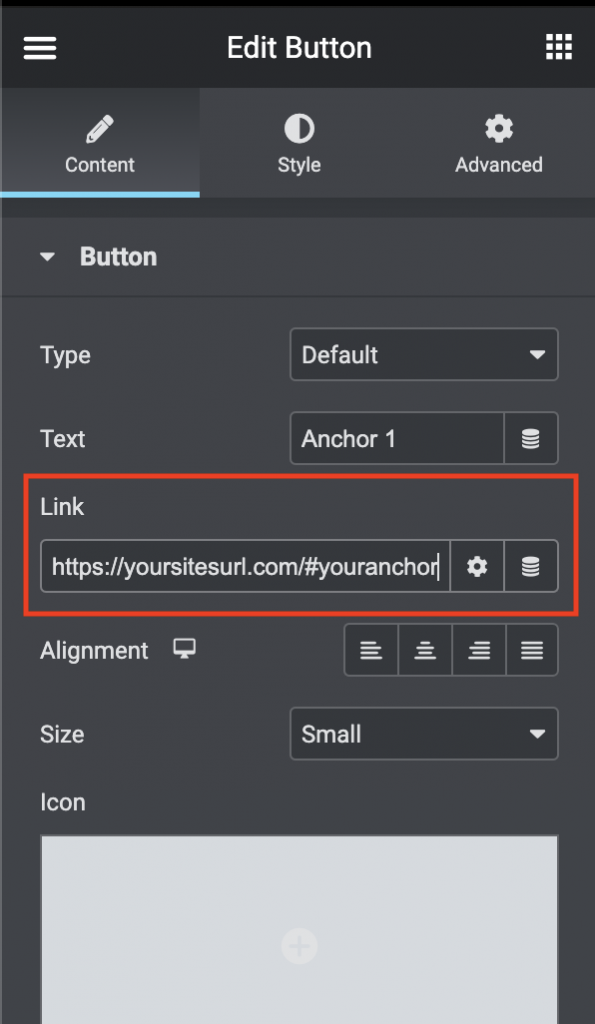
Manually Adding the Anchor URL to a button
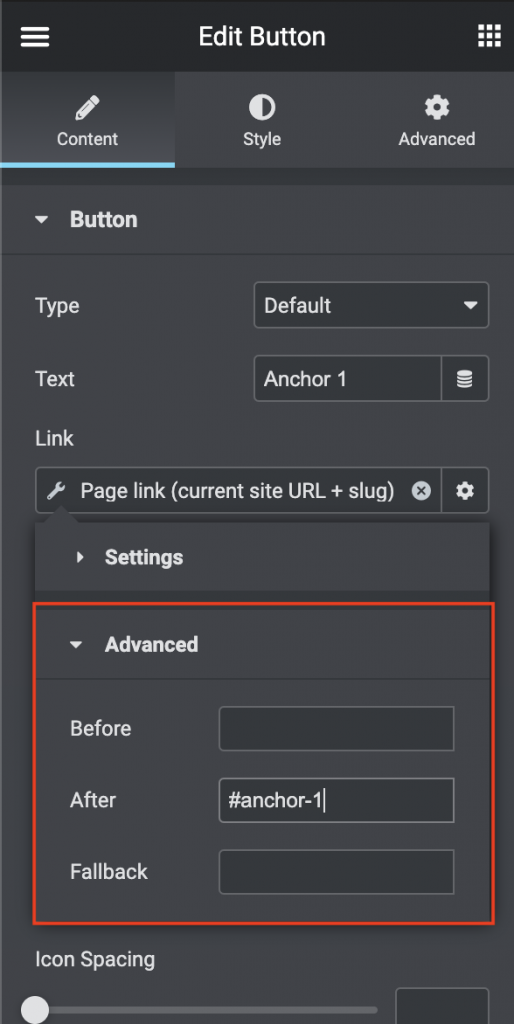
Adding your anchor to a piece of text or a button is easy. Copy and paste the relevant page URL into the Link field, then add the anchor ID prefixed with a # to the end of the URL.
- A simple way to implement your anchor URL
- No additional extensions need to be activated
- Not ideal for multi-sites due to it referencing a single instance
- Not dynamic
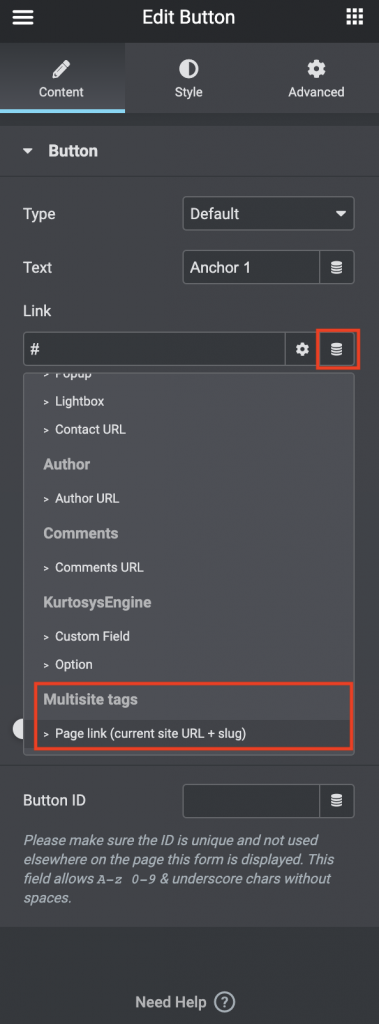
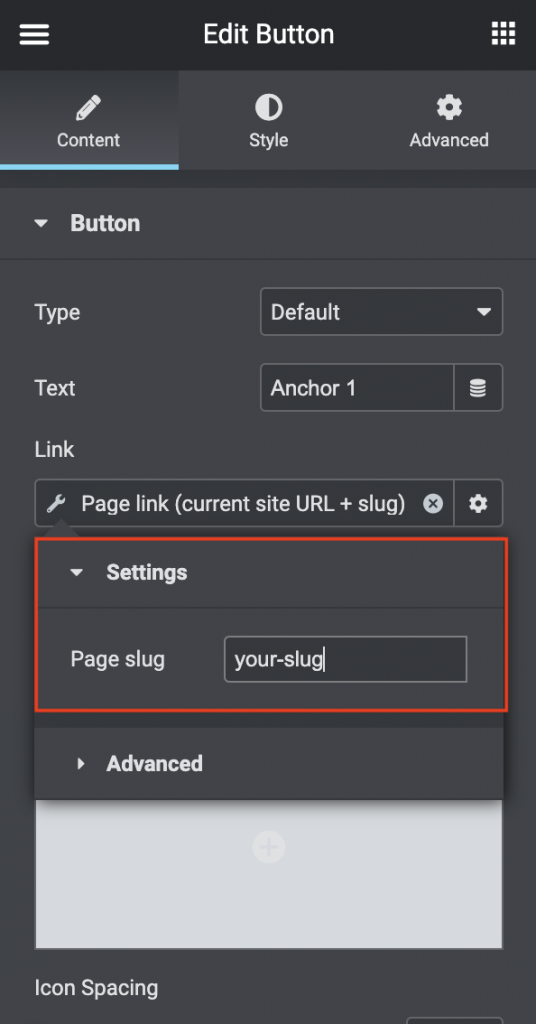
Multi-site Anchor URLs
The ideal way to add an anchor URL to your website is by using Dynamic Tags.