
Table of Contents
Description
The Table App is designed to display statistic type data in a clear, visual graphic display. Statistic data is generally laid out in columns with aligned rows which suits well to a table display.
Add a new App
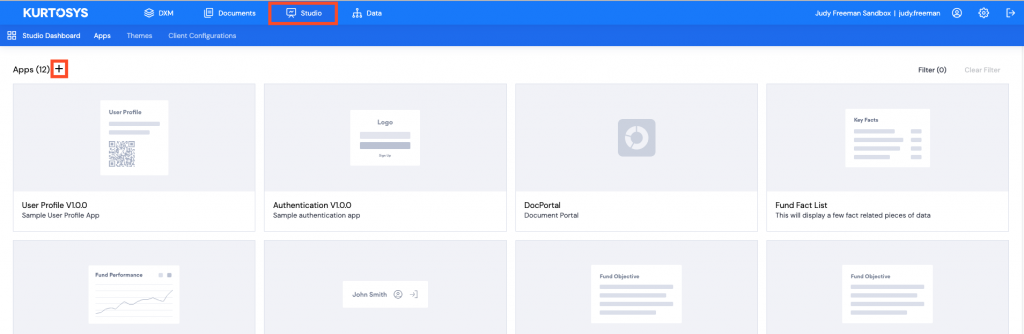
Click the Studio tab, then click + to add a new application.

Studio Wizard

- Click Next to start the Studio Wizard.
- Provide a name and description for your app. Once these items have been filled, the Next button will become active. Click Next.
- Use the dropdown arrow to select a template to base your application on. Enter a few letters of the application name to make the search easier.
- Select Kurtosys Table App v1.5.0 (or the latest version available), then click Next.
- Select a preset – use the dropdown arrow to select Table Preset – Header Groups.
- Click Next.
- Connect your data – Table apps need both a Culture input and a client code or entity type input.
- Culture: List the cultures created for the client, for example, en-GB, de-DE, fr-FR. These must be typed out as they appear under Cultures in your Data Dictionary. Press Enter after typing each one.
- Client Code: Instead of using Custom Values where each value would have to be typed out, click the dropdown arrow and type a few letters to filter to Class Properties > ISIN. This will allow any ISIN value from your data set to be used instead of custom inputs. Make sure you select the correct entity identifier used by the system for your data set, this could also be CUSIP or Fund Code.
- Click Next.
- No Parent Client Configuration is required for this app, click Next.
- The token (each client instance has a unique identifier) will be added automatically, click Next.
- Card Configuration – the table’s Title Text and Sub-Title text can be added here. These are optional fields and can be left blank. Type in text if required.
- Click Next.
- Table Props Configuration:
- Exclude Empty Columns – use the dropdown arrow to choose True or False to exclude columns which have null data
- Placeholder Text – type in a character to use where data is missing e.g. – (hyphen)
- Responsive Mode – use the dropdown arrow to choose either Pivot to Card or Pivot to Accordion display options when the Table app is viewed on a mobile screen
- Click Next.
- Row Data Mapping – specify where the data is coming from:
- Statistics Code – the code for the property you have chosen e.g. performance_analysis_return
- Statistics Key – the column from which to pull the information
- Field – the column from which to pull the field information
- Click Next.
- Table Row Mapping – type in the values for the first Header group and columns 1 to 5. (Note that the header group text and the first column text are mandatory, the rest can be added or edited in the config). Refer to the Data table (below) for the selected Statistic property for this information. The values from the Label column will be used here. Additional columns can be added using the configuration editor.
- Click Next
Header Groups
- With the Configuration tab selected, click Components | Table | Static Inputs | Header Groups.
- The first Header Group, 1.headerGroup will need to be edited; click 1.headerGroup.
- Change the default Id* name to make it more specific as to the name of the header group it belongs to, e.g. in this example hgrouppremerger.
- In the navigation pane on the left, drill down through the nested levels to click Header Groups.
- Click Add Row+ to add another Header Group.
- Click 2.No Label to edit the header group.
- Type in a new Id* name for the header group, e.g. in this example hgrouppostmerger.
- Click Add Element+.
- Select Head Cell Style (header styles) and Header, then click Save.
- Type in a Header title, e.g. Post-Merger.
- Click Head Cell Style.
- Click Add Element+.
- Scroll down or search to select Text.
- Click Save.
- Click Text.
- Click Add Element+.
- Select Align.
- Click Save.
- Use the dropdown list to select center (to match the first header group alignment).
- Click Save.
- Type in a comment, then click Confirm.
Note: This can also be done using the JSON editor.
The header groups must be associated with the columns they are grouping together.
- Use the navigation pane to drill down to the Columns section.
- Click 1.column1.
- Change the Header Group Id to the appropriate header group Id, e.g. hgrouppremerger.
- Repeat this process for each column to associate it with the appropriate header group Id.
- After adding a Header Group Id for the last column, for this example, 2011 & 2012 were associated with Pre-Merger, and 2013 – 2015 with Post-Merger, click Save.
- Type in a comment, then click Confirm.
Read more on styling Table Apps.
