
Table of Contents
After creating your table app, it will need styles applied to make it more readable and to match with marketing requirements.
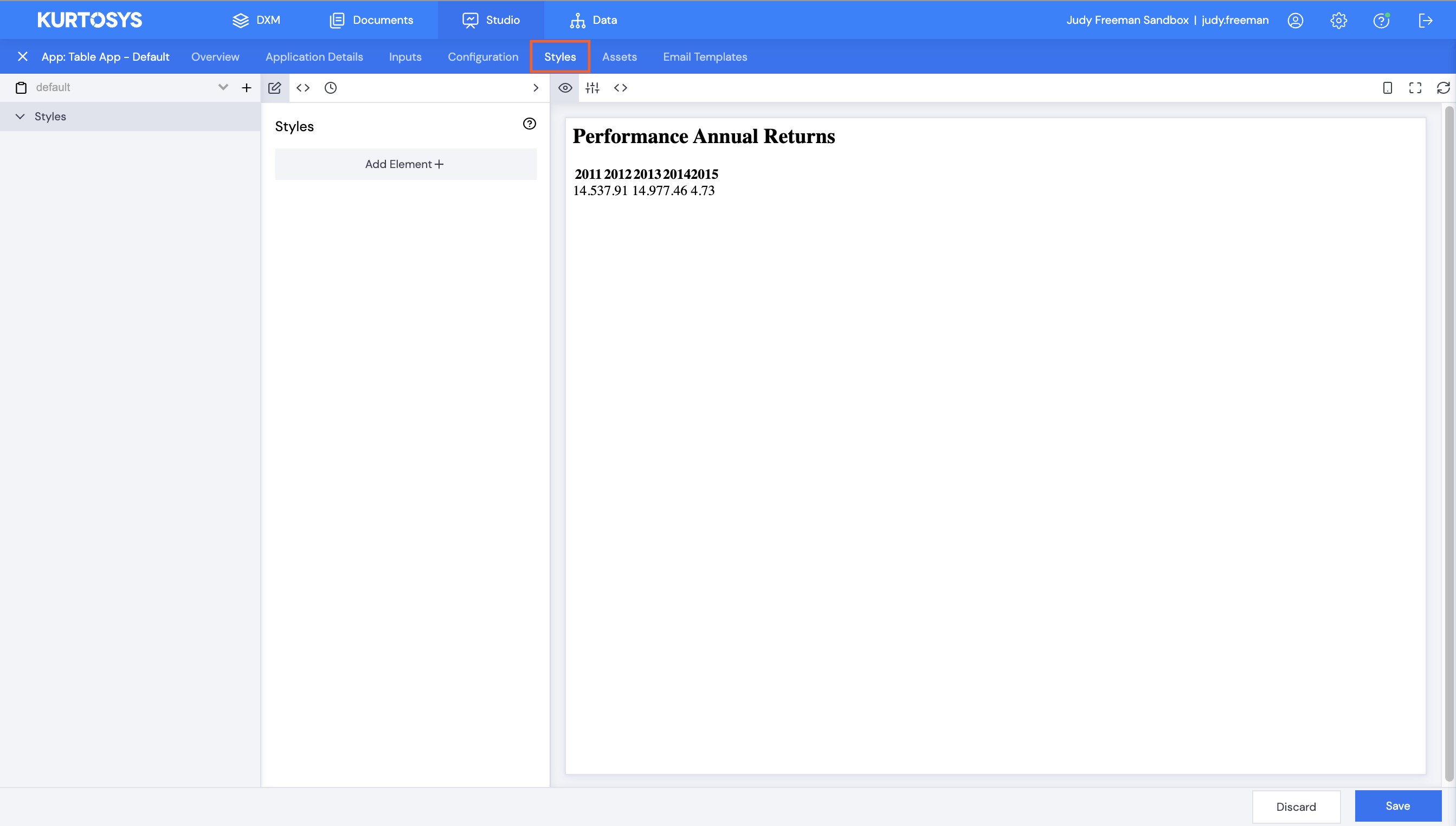
Click the Styles tab.

Apps are not automatically styled when they are created as there are a number of options for how styles can be applied.
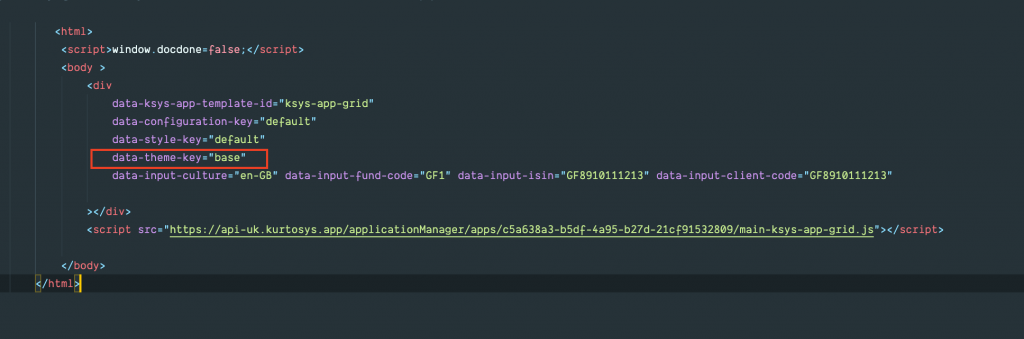
If you have created a styling Theme for your Kurtosys App client, this is applied during the embed process by referencing the name of the theme key in the div section of the body.

Style Keys
Depending on the styles required for your document or website, you will most likely have a small number of different table styles to create.
It is best practice to therefore create Style Keys so the styles can be set up once, and then used for as many tables as needed.
There are a multitude of ways to style a table, the examples below include the most common requests.
Table Title and Subtitle
- With the Styles tab selected, click + at the top of the left pane to create a new style key.
- Name – give the style key a name.
- Style to Clone – select default from the dropdown list. (If the style key is going to be based on an existing style key, select the appropriate item from the dropdown list.
- Click Save.
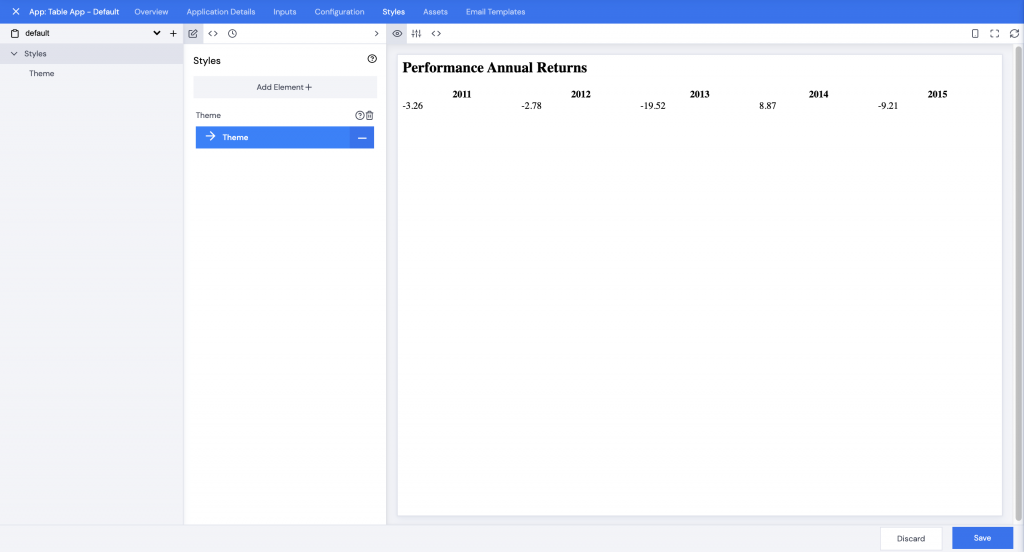
- Click Theme.
- Click Add Element+.
- Select Base.
- Click Save.
- Click Base.
- Click Add Element+.
- Scroll down or search to select Card.
- Click Save.
- Click Card.
- Click Add Element+.
- Select Children.
- Click Save.
- Click Children.
- Click Add Element+.
- Select Title (and Subtitle if you have one).
- Click Save.
- Click Title.
- Click Add Element+.
- Scroll down or search to select Font.
- Click Save.
- Click Font.
- Click Add Element+.
- Select Family and Size.
- Click Save.
- Type in a Family, e.g. Arial.
- Type in a font Size.
The preview update immediately.
- Click Save.
Repeat steps 21 to 31 for Subtitle
- Type in a comment, then click Confirm.
Table Layout and Column Width
- Browse to Styles | Theme | Base.
- Click Add Element+.
- Scroll down to select Table.
- Click Save.
- Click Table.
- Click Add Element+.
- Select Children.
- Click Save.
- Click Children.
- Click Add Element+.
- Scroll down or type in the search bar, select Wrapper.
- Click Save.
- Click Wrapper.
- Click Add Element+.
- Scroll down or type in the search bar, select Overrides. Overrides allow you to target an html element using the html name for that element in the Style config.
- Click Save.
- Click Overrides.
- Click Add Row+.
- Click 1. No Label.
- Selector – type in table – this refers to the name of the html element that the overrides will be applied to which in this case will be the whole table.
- Component Style* – click + Create Component Style*.
- Click Add Element+.
- Scroll down or type in the search bar, then select Table Layout and Width.
- Click Save.
- Table Layout – select fixed from the dropdown list to set each column to an equal width.
- Width – type in 100% for the table to stretch across the whole page.
- Click Save.
- Type in a comment, then click Confirm.
Your table display will update immediately.

Text Alignment
In the screenshot above, you will note that the header-row text is center-aligned and the table-body text is left-aligned.
- In the left navigation pane, browse down to Children.
- Click Add Element+.
- Select Cell, then click Save.
- Click Cell.
- Click Add Element+.
- Scroll down or use the search bar, then select Text.
- Click Save.
- Click Text.
- Click Add Element+.
- Select Align, then click Save.
- Use the dropdown arrow to select center for the alignment. Your table display will update immediately.
- Click Save.
- Type in a comment, then click Confirm.
Fonts
Global Font
If your table is using the same style font style and size for table header rows as well as table body rows, you can set the style for the whole table.
- In the left navigation pane, browse to Table.
- Click Add Element+.
- Scroll down or use the search bar to select Font.
- Click Save.
- Click Font.
- Click Add Element+.
- Select Family. (Also select Size if header rows and body rows will be the same font size.
- Click Save.
- Type in a font Family to use, e.g. Arial. The table will update immediately.
- Click Save.
- Type in a comment, then click Confirm.
Different Header Row and Body Row Fonts
If your table header rows use different fonts to your table body rows, you will need to set this up differently.
- Browse to Children.
- Click Add Element+.
- Select Head Cell.
- Click Save.
- Click Head Cell.
- Click Add Element+.
- Scroll or use the search bar to select Color and Font.
- Click Save.
- Type in a color name or hex code. The table will update immediately.
- Click Font.
- Click Add Element+.
- Select Family and Size.
- Click Save.
- Type in the name of a font family, e.g. Arial.
- Type in a font size.
- Click Cell in the left navigation pane.
- Click Add Element+.
- Scroll down or use the search bar to select Color.
- Scroll down or use the search bar to select Font.
- Click Save.
- Type in a color name or a hex code.
- Click Font.
- Click Add Element+.
- Select Family and Size.
- Click Save.
- Type in a font family name, e.g. courier.
- Type in a font size.
- Click Save.
- Type in a comment, then click Confirm.
Alternating Row Shading
A common request is to have alternating row shading, to do this follow these steps. This generally does not include Header rows, only body rows.
- Browse to Children, then click Add Element+.
- Scroll down or use the search bar to select Row.
- Click Save.
- Click Row.
- Click Add Element+.
- Scroll down or use the search bar to select Selectors. Selectors are used for more complicated styling where the same style is not applied to every element of the same type.
- Click Save.
- Click Selectors.
- Click Add Element+.
- Select any Component Style. You will need to update this using the JSON config. (Or type the name of the selector into the search field if you know it.)
- Click Save.
- Click the <> JSON icon.
- The CSS code placeholder specified here will need to reference every odd row which translates to “nth child” in CSS, with a parameter to define nth as “odd”.
- Change the red text placeholder, e.g. “:-moz-placeholder”:{} to “:nth-child”: {}.
- Press Enter with your cursor in the middle of the {} (curly brackets) to create a new line.
- Press Shift+Spacebar for a code suggestion list, then select _parameters.
- This opens square brackets for an array, type in “odd” (including the quotation marks), this will reference every odd-numbered row in the table.
- Type a , (comma) after the closing square bracket, then press Enter.
- Press Shift+Spacebar then select background from the code suggestion list.
Complete the task using the UI
- Click the notepad icon to return to the UI.
- Click ParameteredSelector.
- Click Background to re-access the background element.
- Click Add Element+.
- Select Color, then click Save.
- Type in a color name or hex code, or if the color needs to have opacity applied which is very likely for a shaded row , use a rgba code the opacity as a decimal at the end, e.g. rgba(32,178,170,0.5).
- Click Save.
- Type in a comment, then click Confirm.
Complete the task using JSON
- Press Enter with your cursor in the middle of the {} (curly brackets).
- Press Shift+Spacebar then select color from the code suggestion list.
- Type in a color name or a hex code, or if the color needs to have opacity applied which is very likely for a row background color, use a rgba code with the opacity as the last number in decimal format, e.g. rgba(32,178,170,0.5) where 0.5 translates to 50% opacity..
- Click Save.
- Type in a comment then click Confirm.
Table Row Borders
- Browse to Children | Cell then click Add Element+.
- Scroll down or use the search bar to select Border.
- Click Save.
- Click Border.
- Click Add Element+.
- Scroll down or use the search bar to select Color, Style and Width.
- Click Save.
- Enter a Color, e.g. black.
- Use the dropdown arrow to select a Style, e.g. solid.
- Enter a Width, e.g. 1px.
- Click Save.
- Type in a comment, then click Confirm.
