The Advanced JS/HTML widget is an excellent tool for adding additional code and app configs to your website. This widget is similar to the JS HTML widget in a lot of ways but it has a few key features that allow the user to do more advanced actions such as adding a JS or CSS file to the widget from either a URL or the sites Media Library.
How to add the Advanced JS/HTML Widget
- Create / Edit a Page in Elementor
- Go to the list of widgets and search for “Advanced JS/HTML Widget”.
- Drag and drop the widget onto the screen area on the right.
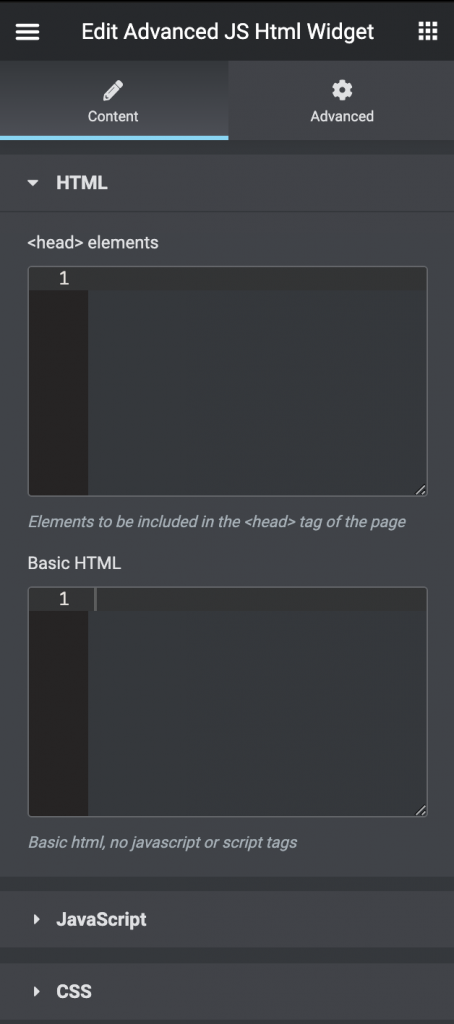
HTML Section
The HTML section is divided into two sections. The first is the < head > HTML area and then you have the Basic HTML area.
- The < head > area is excellent for adding in elements that need to be included in the < head > tag of the site. This could be your script for Google Analytics, Facebook Pixel, etc.
- In the Basic HTML area, you can add basic HTML that should not be included in the < head > tag.
Adding Custom JS
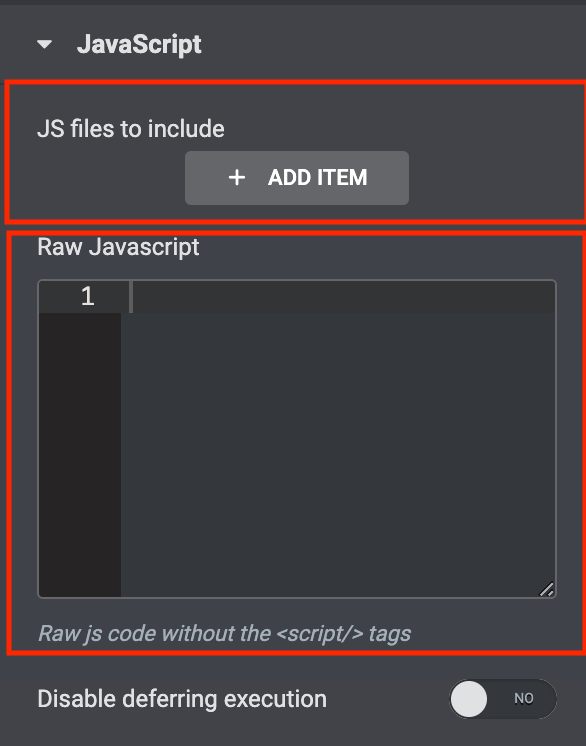
When you open the JavaScript area within the Advanced JS/HTML widget you will see there are two ways of adding it. The first is from a file and the other is by pasting Raw Javascript in the code area.Adding a JS File
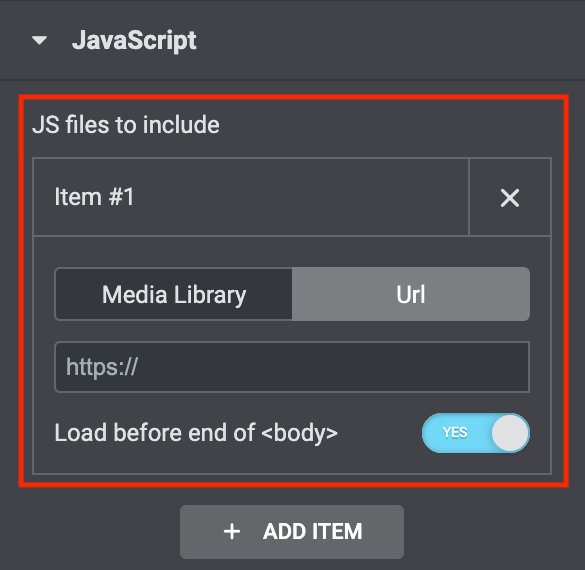
- To add Javascript from a file you need to press the Add Item button.
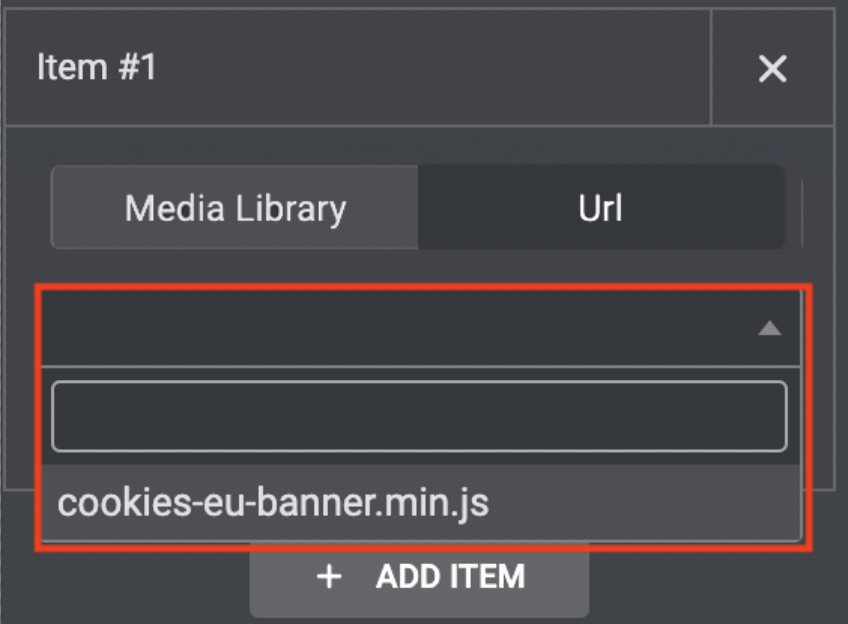
- This will open a secondary selector where you can then select to either choose From “Media Library” or from “URL”
- If you choose From “Media Library” you will see a dropdown area where all of the .js files in your media library will be shown.
- If you choose from “URL” you can paste the URL of the .js file.



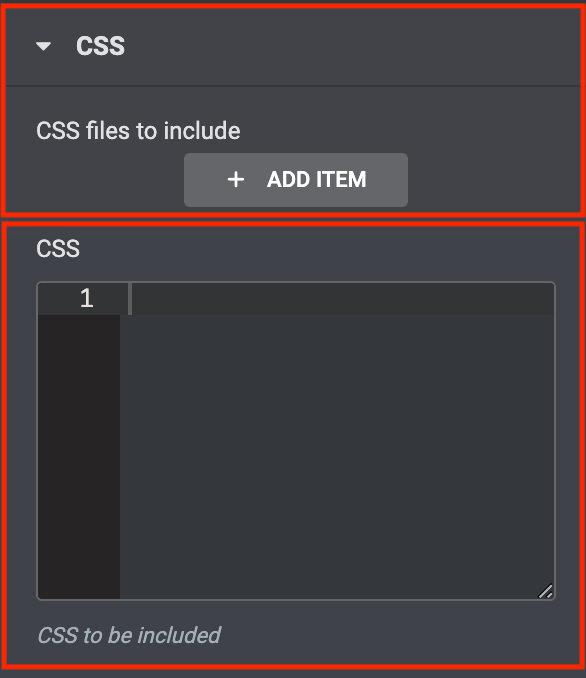
Adding Custom CSS
When you open the CSS area within the Advanced JS/HTML widget you will see there are two ways of adding it. The first is from a file and the other if by pasting Raw CSS in the code area.Adding a CSS File
- To add CSS from a file you need to press the Add Item button.
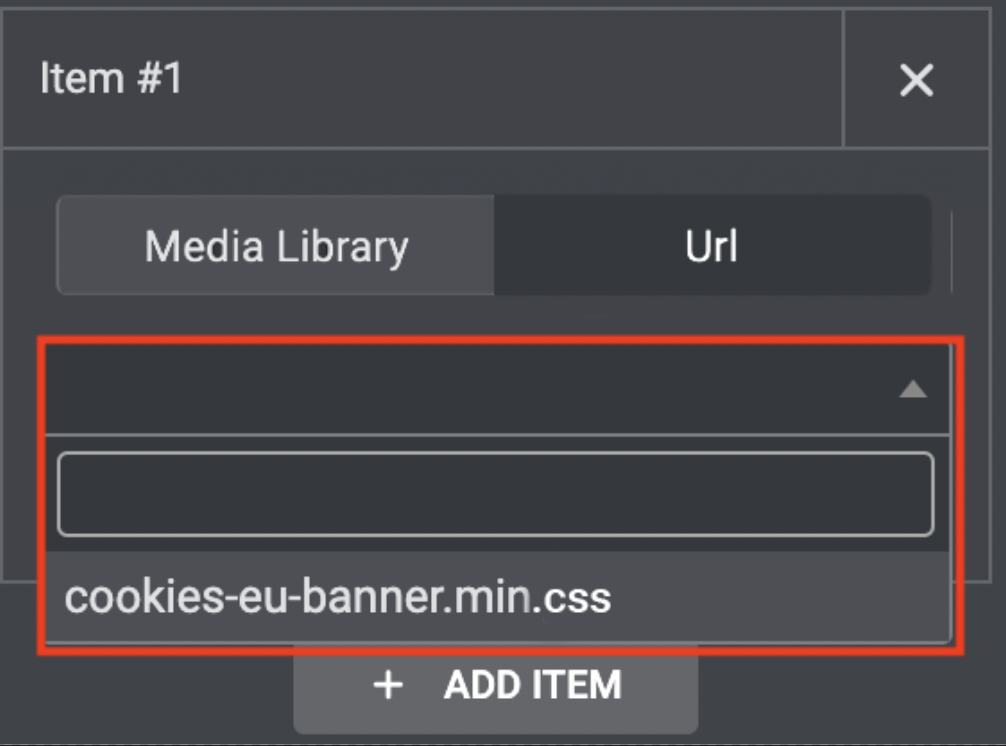
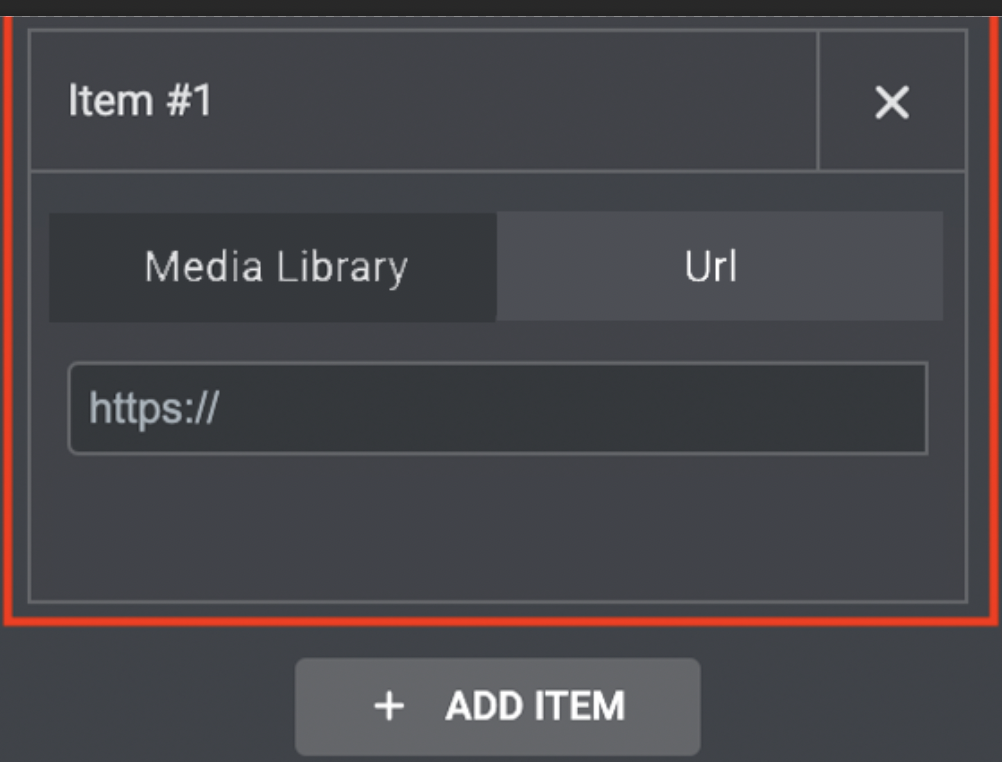
- This will open a secondary selector where you can then select to either choose From “Media Library” or from “URL”
- If you choose From “Media Library” you will see a dropdown area where all of the .css files in your media library will be shown.
- If you choose from “URL” you can paste the URL of the .css file.