The Advanced Timeline is used to create beautiful and custom timelines. This widget can be used in a lot of ways due to it being able to use both content and templates within the widget. It is most often used for the timeline of a company, displaying how the company has grown from their first year to the present.
Table of Contents
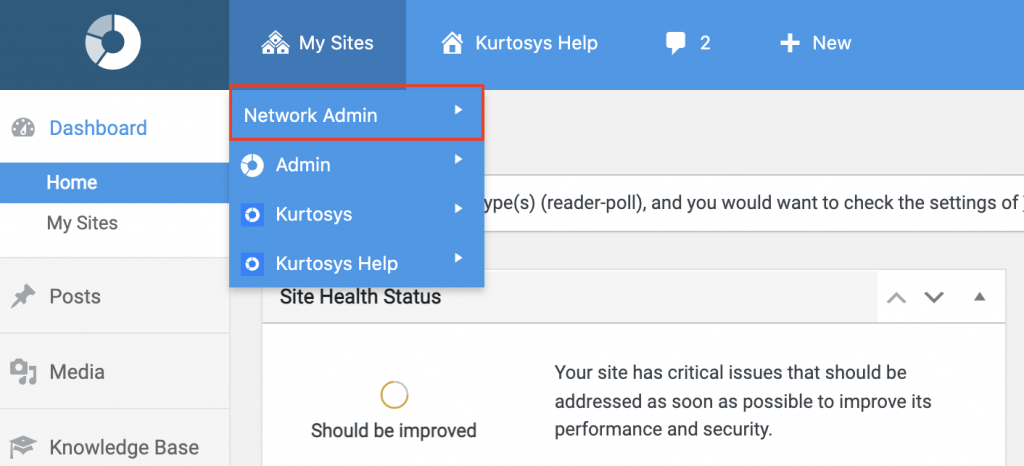
This widget needs to be activated in the Network Admin area.
How to add the Advanced Timeline Widget
How to configure the Advanced Timeline Widget
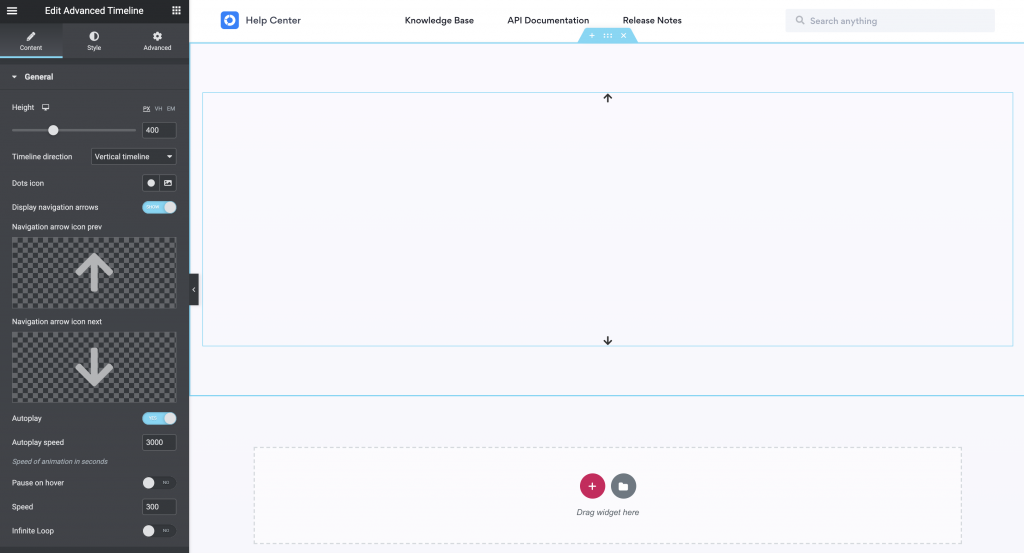
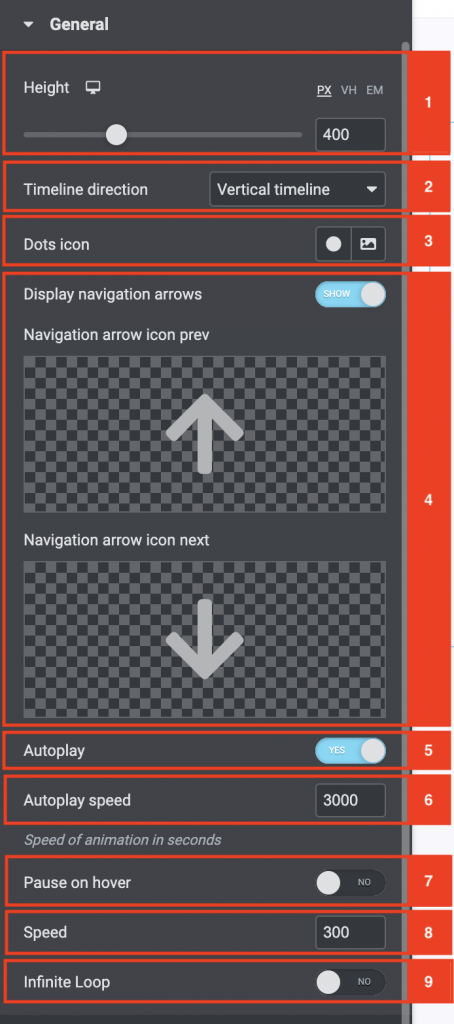
General Settings
- The first item is the height. This controls the height of the widget. You can set it to match your relevant designs. By default it is on 400px. You can adjust the height by moving the little circle or by typing in a specific number.
- Next, we have the timeline direction and the position of the position of the arrows. By default it is on Vertical Timeline you can also set it to be horizontal.
- The Dots Icon section is where you can select what type of icon you would like on the left of your label.
- The Display Navigation Arrows area allows you to choose if you want to use Navigation arrows.
- The autoplay toggle controls if you want your timeline to swap between the years automatically or if you want the user to click on the arrows to go between the years.
- If you toggled the Autoplay area on you will see that you can control the speed on the autoplay. The speed of the animation is in Seconds by default it is 3000 milliseconds.
- If you toggled the Autoplay area on you will see that you can also control if the animation pauses if the user hovers over it. You can toggle this off or on depending on the requirements.
- Next, we have the speed setting. This controls how many milliseconds it will take the content to flow in once you click on the relevant year label.
- The last area within the General Settings is the Infinite loop area. This controls if the content loops infinitely. Toggling this on will cause the timeline to keep going through the content even if it has hit the final item in the list.
Content Settings
To add items you can either add content in the editor, or add it via a section template (per item). This enables you to have a beautiful and versatile timeline.
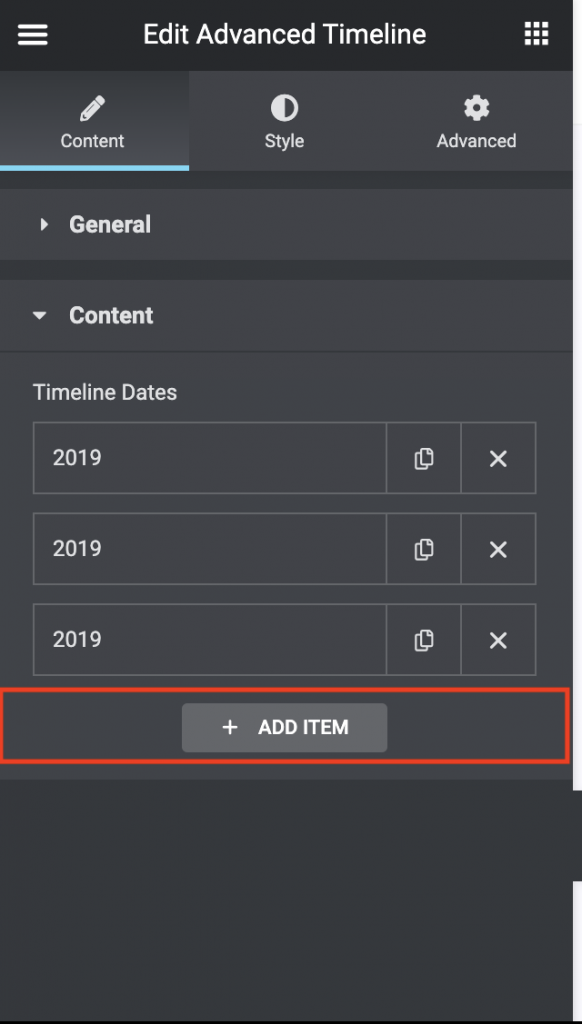
- Once you open the content settings area you will see an Add Item button. This will add a section area.
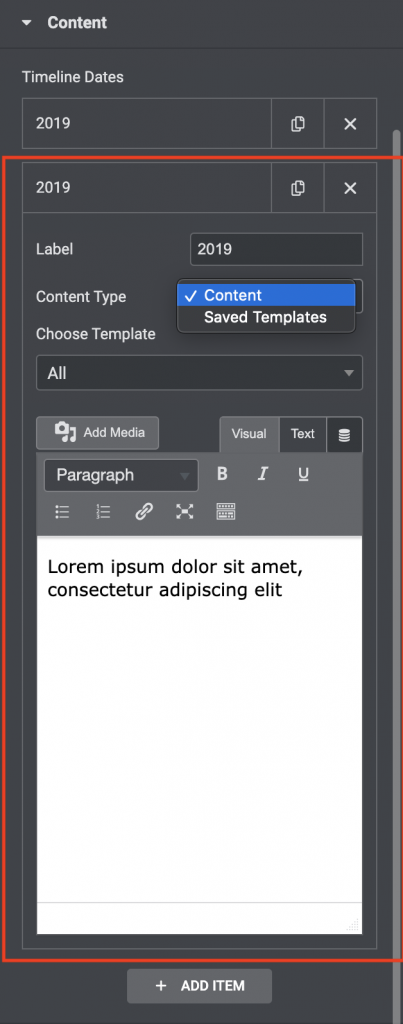
- First, add in your label
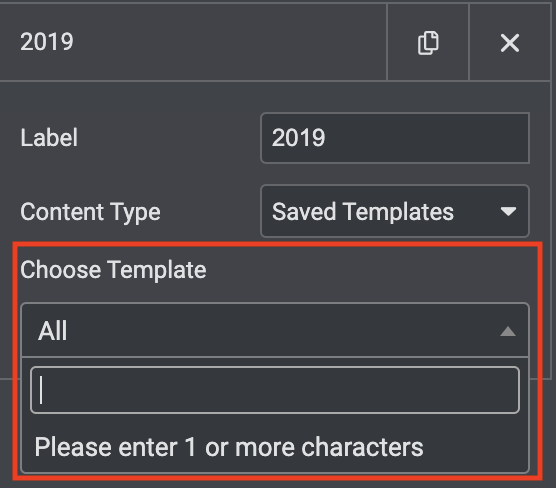
- Then select what your content type is (Content / Saved Templates)
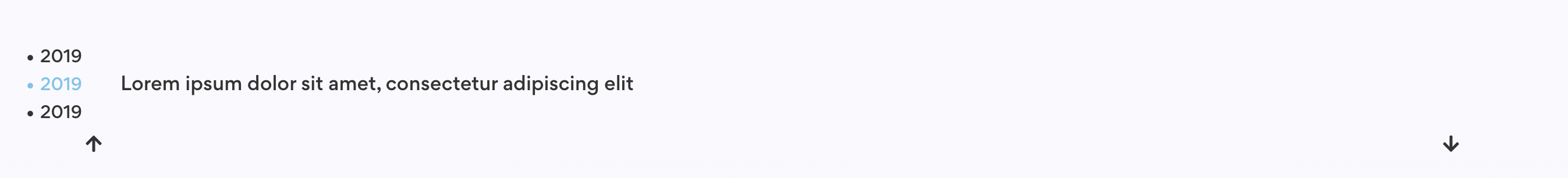
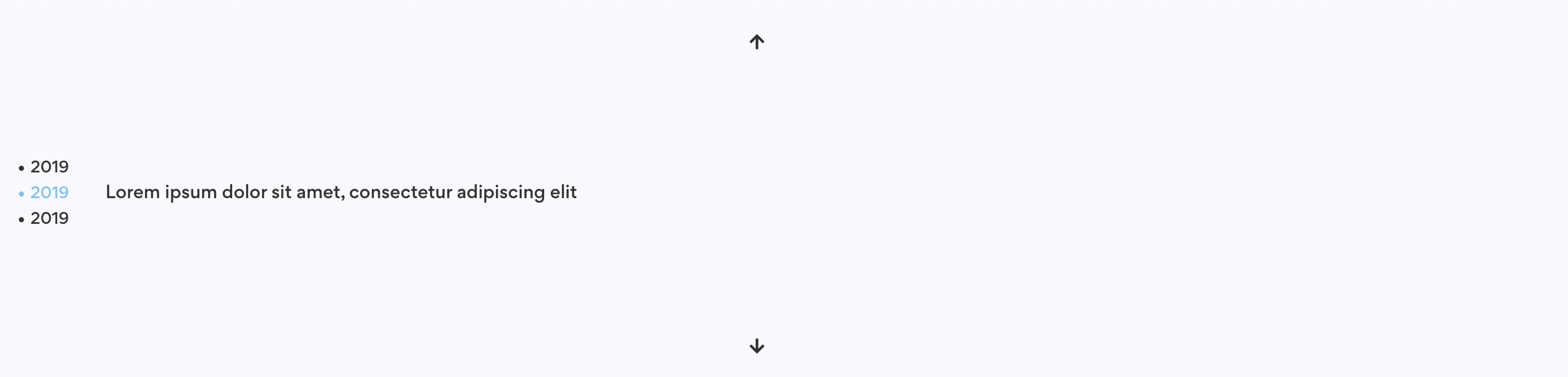
Example of the widget
Play Video