The JS HTML Widget is a powerful and versatile tool for adding additional code and app configs to your website. It gives you the ability to add JS Files, Raw Javascript, and HTML.
How to add the JS/HTML Widget
- Create / Edit a Page in Elementor
- Go to the list of widgets and search for “JS/HTML Widget”.
- Drag and drop the widget onto the screen area on the right.
Capabilities of the JS HTML Widget
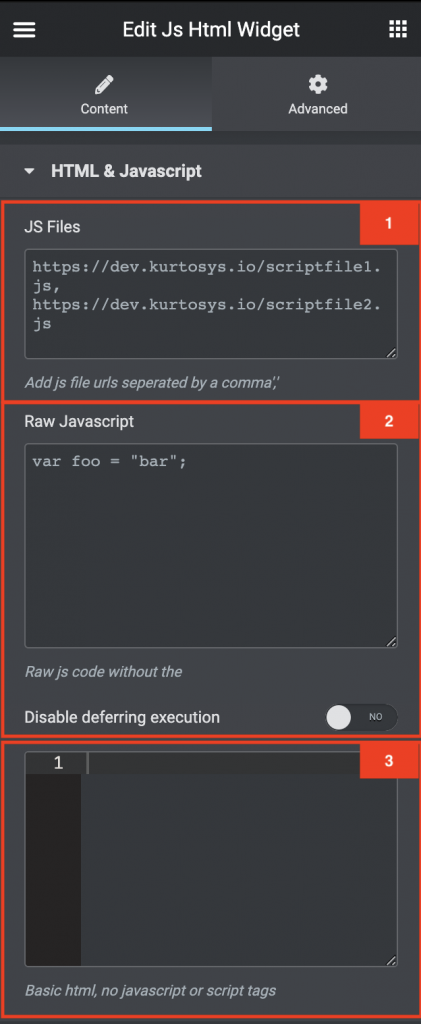
Unlike the advanced JS HTML widget, the JS HTML Widget has three basic input areas. The first is the JS Files area where you can place a URL to a JS file. You can also place multiple files by separating them with a Comma. The second area you can area is where you can place Raw Javascript. The final area is where you need to input your HTML.Widget Overview
- The first area you will see is the JS files area. This is where you can add in a .JS URL. You can add multiple by separating each of them with a Comma (,)
- The next area is where you can add raw JS code. The< script > tags are automatically added by the widget so you just need to add in the relevant code between the opening and closing < script > tag.
- You can also toggle the “disable deferring execution” function.
- Deferred execution means that code is specified now but will run later. It greatly improves performance by avoiding unnecessary execution.
- The third area is the HTML area. You can add your HTML in this area. This area does not support any Raw Javascript or JS files.