
Table of Contents
Description
Authentication Apps are used to log in to secure portals.
They include a Username and Password field, and a sign-up or login button; additional security stringencies like assurance images and messages and DUO authentication can be added.
They can be customized to use bespoke colors and a logo, and styled according to specific requirements.
Buttons to assist users with forgotten passwords and usernames are included.
Add a new App
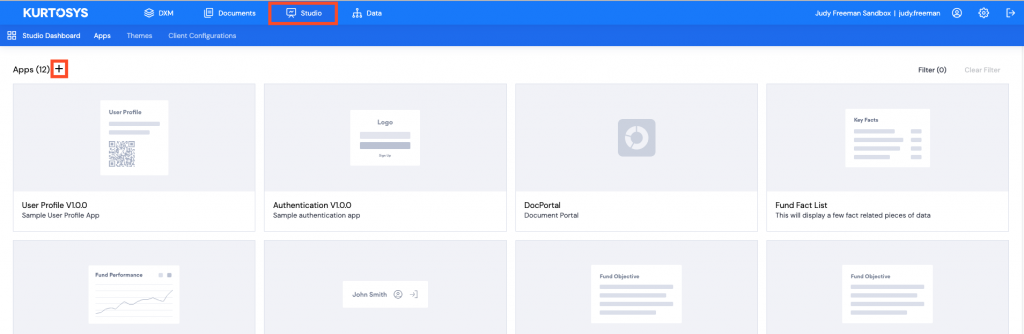
Click on the Studio tab, then click + to add a new application.

Studio Wizard

- Click Next to start the Studio Wizard.
- Provide a name and description for your app. Once these items have been filled, the Next button will become active. Click Next.
- Use the dropdown arrow to select a template to base your application on. Enter a few letters of the application name to make the search easier.
- Select Kurtosys App Authentication, then click Next.
- There is no preset for Authentication App, click Next.
- A Parent Client Configuration is not required for the Authentication App, click Next.
- The token (each client instance has a unique identifier) will be added automatically, click Next.
- On the Summary page, click Finish.
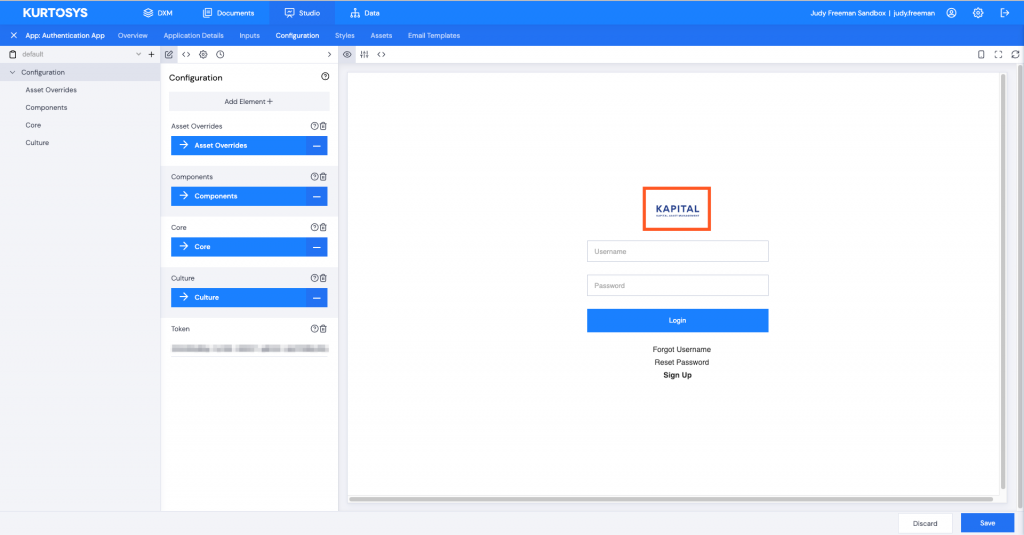
Configuration
The Authentication app will need some configuration changes made. It is easiest to start with a JSON structure already added.
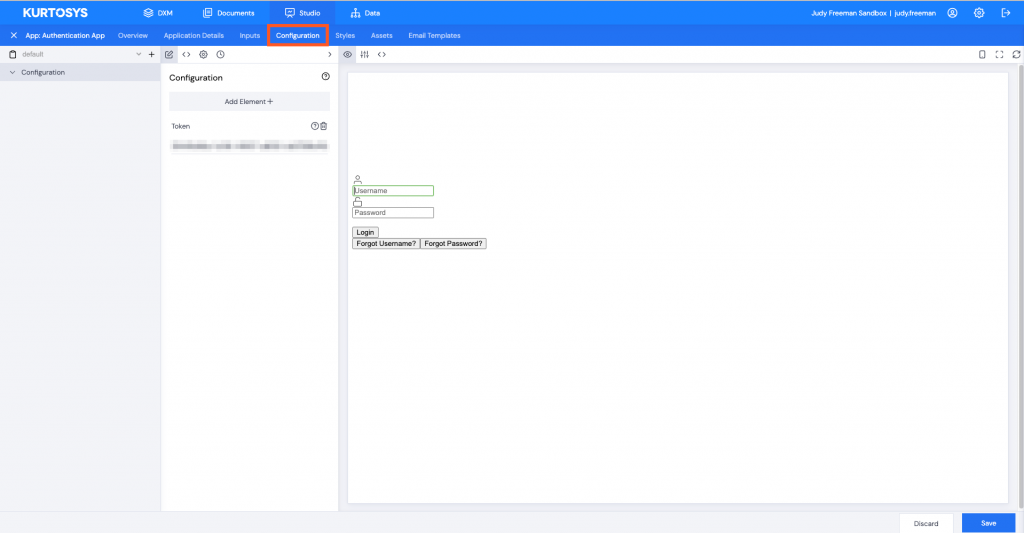
Click the Configuration tab in your newly created app to begin.

The app currently has not been configured or had any styling applied, and is not functional. The preview looks like the start of a login, but cannot yet be used as such.
Elements need to be added to create the app configuration, the easiest way of doing this is by copying and pasting a base configuration into the app.
{
"assetOverrides": {
"base": {
"iconInput": {
"fingerPrint": "",
"personOutline": ""
},
"image": {
"logo": "logo.svg"
}
}
},
"components": {
"app": {
"cardProps": {
"props": {},
"queries": {
"title": {
"code": "fund_name",
"entityType": "FUND",
"queryOptionsType": "property"
}
}
},
"disabledActions": [
"assurance-setup"
]
},
"forgotPassword": {
"forgotPasswordButtonText": "Request New Password",
"placeholderText": "Username"
},
"forgotUsername": {
"forgotUsernameButtonText": "Request Username",
"placeholderText": "Email"
},
"loginStrategySelector": {
"title": {
"queryOptionsType": "none",
"value": "Strategy"
}
},
"setPassword": {
"modes": {
"password": {
"query": {
"code": "param",
"key": "mode",
"queryOptionsType": "url",
"urlPattern": {
"queryOptionsType": "none",
"value": "/:mode/"
}
},
"value": {
"queryOptionsType": "none",
"value": "set-password"
}
},
"registration": {
"query": {
"code": "param",
"key": "mode",
"queryOptionsType": "url",
"urlPattern": {
"queryOptionsType": "none",
"value": "/:mode/"
}
},
"value": {
"queryOptionsType": "none",
"value": "register"
}
}
}
},
"userLogin": {
"forgotPasswordButtonText": "Reset Password",
"forgotUsernameButtonText": "Forgot Username",
"redirectUrl": {
"queryOptionsType": "none",
"value": "/kapital/"
},
"registrationLink": {
"redirectUrl": {
"queryOptionsType": "none",
"value": "/kapital/registration"
},
"text": "Sign Up"
}
}
},
"core": {
"serviceUrl": "/services",
"skeletonLoaders": {
"loaders": [
{
"breakpoints": [
{
"children": [
{
"fill": "{fillColor}",
"height": "28px",
"width": "100%",
"x": "0px",
"y": "11.90625px"
},
{
"fill": "{fillColor}",
"height": "18px",
"width": "100%",
"x": "0px",
"y": "59.8125px"
}
],
"minWidthInPixels": 0,
"style": {
"height": "86px"
}
}
],
"id": "ksys-app-start"
}
],
"variables": [
{
"key": "fillColor",
"value": "#dddddd"
}
]
}
},
"culture": {
"base": "Default",
"default": "en-GB"
},
"token": ""USE YOUR OWN TOKEN HERE ""
}
- Click on the <> (JSON) icon to open the editing pane.
- Then click the right arrow to open the pane full-screen.
The token visible in the Configuration JSON pane must be used with the base configuration JSON above where the token is required at the end.
- Copy the JSON above then paste it into the JSON pane in the app.
- Copy the token in the JSON pane into the last row so it replaces the “USE YOUR OWN TOKEN HERE ” text.
- Then delete the original JSON including the token between the last 2 curly brackets {} as well as the curly brackets.
- Click Save
- Add a comment on the Save Changes modal e.g. “config added”.
- Click Confirm.
A green successful task bar will display across the bottom of the screen.
App components will appear in the configuration pane.
Styles
The same way configuration JSON needs to be added to make the Authentication app work, a JSON styling object needs to be added too.
This will allow the user to start with a basic app which can then be amended or configured according to specific requirements.
Styling doesn’t affect the functionality of the app but it makes it look more user-friendly and more accessible.
Click the Styles tab at the top of the screen to begin.

The easiest way of adding styling is by copying and pasting base styling config into the app.
{
"components": {
"app": {
"children": {
"logoWrapper": {
"margin": {
"_value": "20px 0px"
},
"text": {
"align": "center"
},
"width": "109px"
},
"wrapper": {
"align": {
"items": "center"
},
"background": {
"color": "white"
},
"display": "flex",
"flex": {
"direction": "column"
},
"height": "100%",
"justifyContent": "center",
"position": "absolute",
"width": "100%"
}
}
},
"assurance": {
"children": {
"iconComponent": {
"height": "20px"
},
"iconWrapper": {
"align": {
"items": "center"
},
"display": "flex",
"height": "100%",
"justifyContent": "center",
"width": "44px"
},
"imageComponent": {
"border": {
"_value": "1px solid #D6D9E1",
"radius": "0"
},
"display": "block",
"height": "64px",
"margin": {
"_value": "5px",
"left": "1em"
},
"width": "64px"
},
"textWrapper": {
"align": {
"items": "center"
},
"color": "#3a4051",
"display": "flex",
"flex": {
"grow": "1"
},
"font": {
"family": "\"Source Sans Pro\", sans-serif",
"size": "13px",
"weight": "400"
},
"height": "100%",
"justifyContent": "center"
},
"wrapper": {
"border": {
"_value": "1px solid #D6D9E1",
"radius": "0"
},
"display": "flex",
"flex": {
"shrink": "0"
},
"height": "78px",
"justifyContent": "space-between",
"margin": {
"_value": "10px auto"
},
"max": {
"width": "100%"
},
"position": "relative",
"width": "340px"
}
}
},
"feedback": {
"children": {
"iconWrapper": {
"text": {
"align": "center"
}
},
"wrapper": {
"min": {
"width": "300px"
}
}
}
},
"mfaSetupBackup": {
"children": {
"loadingWrapper": {
"text": {
"align": "center"
}
}
}
},
"mfaSetupPush": {
"text": {
"align": "center"
}
},
"passwordValidation": {
"children": {
"rule": {
"color": "#C6C6C6",
"display": "flex"
},
"ruleIcon": {
"margin": {
"right": "0.5em"
},
"transform": "transform: scale(0.7)"
},
"title": {
"color": "#FFFFFF",
"margin": {
"_value": "0 0.25em 0.5em"
}
},
"wrapper": {
"background": {
"color": "#424242"
},
"border": {
"radius": "0px"
},
"breakpoints": [
{
"min": "900px",
"style": {
"left": "calc(50% + 180px)",
"margin": {
"top": "40px"
},
"position": "absolute"
}
}
],
"padding": {
"_value": "1em 1.5em"
},
"text": {
"align": "left"
}
}
}
},
"phoneNumber": {
"children": {
"wrapper": {
"display": "flex",
"flex": {
"direction": "row",
"wrap": "wrap"
},
"justifyContent": "center",
"padding": {
"bottom": "10px",
"top": "10px"
}
}
}
},
"setPassword": {
"children": {
"heading": {
"color": "#2D2D2D",
"font": {
"size": "14px"
},
"margin": {
"_value": "0px auto"
},
"max": {
"width": "65%"
},
"padding": {
"right": "0px"
},
"text": {
"align": "center"
}
},
"wrapper": {
"display": "flex",
"flex": {
"direction": "column"
}
}
}
},
"setupAssurances": {
"children": {
"heading": {
"color": "#d6d9e1",
"font": {
"size": "15px",
"weight": "bold"
},
"margin": {
"_value": "0px auto 10px"
},
"max": {
"width": "65%"
},
"padding": {
"right": "0px"
},
"text": {
"align": "center"
}
},
"wrapper": {
"text": {
"align": "center"
}
}
}
},
"userLogin": {
"children": {
"forgotLinksWrapper": {
"display": "flex",
"flex": {
"direction": "column"
},
"justifyContent": "center",
"overrides": [
{
"selector": "[data-selector=\"base-button\"]",
"style": {
"padding": {
"_value": "0"
},
"width": "100%"
}
}
],
"text": {
"align": "center"
},
"width": "100%"
},
"registrationLink": {
"color": "#2D2D2D",
"display": "block",
"font": {
"size": "14px",
"weight": "bold"
},
"lineHeight": "24px",
"text": {
"align": "center",
"decoration": "none"
}
},
"wrapper": {
"overrides": [
{
"selector": "[data-selector=\"base-buttonRaised\"]",
"style": {
"font": {
"family": "\"Source Sans Pro\", sans-serif",
"size": "13px"
},
"padding": {
"left": "0",
"right": "0"
},
"width": "100%"
}
}
]
}
}
}
},
"theme": {
"base": {
"application": {
"color": "#2D2D2D",
"font": {
"family": "\"Source Sans Pro\", sans-serif",
"size": "14px",
"weight": "normal"
},
"lineHeight": "18px"
},
"button": {
"background": {
"_value": "none"
},
"border": {
"width": "0"
},
"color": "inherit",
"cursor": "pointer",
"font": {
"family": "\"Source Sans Pro\", sans-serif",
"size": "14px"
},
"lineHeight": "24px",
"margin": {
"_value": "0 8px"
},
"padding": {
"_value": "4px"
},
"selectors": {
":focus": {
"background": {
"_value": "none"
},
"color": "#2D2D2D"
},
":hover": {
"background": {
"_value": "none"
},
"color": "#2D2D2D"
}
}
},
"buttonFlat": {
"align": {
"items": "center"
},
"background": {
"_value": "none"
},
"border": {
"color": "initial",
"style": "initial",
"width": "0px"
},
"box": {
"sizing": "inherit"
},
"color": "inherit",
"cursor": "pointer",
"display": "flex",
"flex": {
"shrink": "0"
},
"font": {
"family": "\"Source Sans Pro\", sans-serif",
"size": "13px",
"weight": "400"
},
"justifyContent": "center",
"margin": {
"_value": "0px auto"
},
"overrides": [
{
"selector": "img[data-selector=\"base-icon\"]",
"style": {
"margin": {
"right": "4px"
}
}
}
],
"padding": {
"_value": "5px 10px"
},
"selectors": {
":focus": {
"background": {
"_value": "none"
},
"color": "#2D2D2D"
},
":hover": {
"background": {
"_value": "none"
},
"color": "#2D2D2D"
}
}
},
"buttonRaised": {
"align": {
"items": "center"
},
"background": {
"color": "#1a80ff"
},
"border": {
"color": "initial",
"radius": "0",
"style": "initial",
"width": "0px"
},
"box": {
"sizing": "inherit"
},
"color": "rgb(255, 255, 255)",
"cursor": "pointer",
"display": "flex",
"flex": {
"shrink": "0"
},
"font": {
"family": "\"Source Sans Pro\", sans-serif",
"size": "13px"
},
"justifyContent": "center",
"lineHeight": "24px",
"margin": {
"_value": "20px auto"
},
"padding": {
"_value": "10px 30px",
"left": "0",
"right": "0"
},
"position": "relative",
"selectors": {
":disabled": {
"background": {
"color": "#E0E3ED"
},
"color": "#B0B8CB",
"cursor": "no-drop"
},
":focus": {
"background": {
"color": "#00448D"
}
},
":hover": {
"background": {
"color": "#00448D"
}
}
},
"width": "100%"
},
"dropdown": {
"children": {
"clickLayer": {
"background": {
"color": "transparent"
},
"bottom": "0",
"left": "0",
"position": "absolute",
"right": "0",
"top": "0",
"zIndex": "999"
},
"header": {
"border": {
"bottom": {
"color": "#0075BE",
"style": "solid",
"width": "2px"
}
},
"display": "inline-block",
"font": {
"weight": "bold"
},
"lineHeight": "37px",
"padding": {
"left": "5px"
},
"position": "relative"
},
"headerIcon": {
"float": "right",
"position": "relative",
"top": "10px"
},
"headerTitle": {
"float": "left"
},
"listItem": {
"border": {
"bottom": {
"_value": "1px solid #D9DCE1"
}
},
"padding": {
"bottom": "5px",
"left": "5px",
"top": "5px"
},
"selectors": {
":hover": {
"background": {
"color": "#0075BE"
},
"color": "#FFF"
}
}
},
"listItems": {
"background": {
"color": "#FFF"
},
"display": "inline-block",
"listStyle": {
"type": "none"
},
"margin": {
"_value": "0"
},
"padding": {
"_value": "0"
},
"position": "absolute",
"width": "25%",
"zIndex": "1000"
}
}
},
"heading": {
"children": {
"h1": {
"color": "#d6d9e1",
"font": {
"size": "15px",
"weight": "bold"
},
"margin": {
"_value": "0px auto 10px"
},
"max": {
"width": "65%"
},
"padding": {
"right": "0px"
},
"text": {
"align": "center"
}
}
}
},
"iconInput": {
"children": {
"errorWrapper": {
"overrides": [
{
"selector": "input",
"style": {
"border": {
"color": "#ff7449",
"radius": "1px",
"style": "solid",
"width": "2px"
},
"selectors": {
":focus": {
"border": {
"color": "#ff7449",
"style": "solid",
"width": "2px"
}
}
}
}
}
]
},
"iconComponent": {
"fill": "none"
},
"iconWrapper": {
"display": "none"
},
"inputComponent": {
"border": {
"_value": "1px solid #C3C9D9"
},
"box": {
"sizing": "border-box"
},
"font": {
"family": "\"Source Sans Pro\", sans-serif",
"size": "13px",
"weight": "400"
},
"height": "40px",
"lineHeight": "1",
"outline": {
"style": "none",
"width": "0"
},
"padding": {
"_value": "0 1em"
},
"selectors": [
{
"::placeholder": {
"color": "#a9a9a9"
},
":focus": {
"border": {
"color": "#00448D",
"style": "solid",
"width": "1px"
}
}
}
],
"width": "100%"
},
"wrapper": {
"margin": {
"_value": "24px auto"
},
"max": {
"width": "100%"
},
"overrides": [
{
"selector": "input[type=\"password\"]",
"style": {
"border": {
"_value": "1px solid #C3C9D9",
"radius": "0"
},
"selectors": [
{
"::placeholder": {
"color": "#a9a9a9"
},
":focus": {
"border": {
"color": "#00448D",
"style": "solid",
"width": "1px"
}
}
}
]
}
}
],
"position": "relative",
"width": "340px"
}
}
},
"imagePicker": {
"children": {
"buttons": {
"flex": {
"grow": "1"
},
"position": "relative"
},
"coveringButton": {
"bottom": "0",
"cursor": "pointer",
"display": "flex",
"height": "inherit",
"justifyContent": "flex-start",
"left": "0",
"padding": {
"_value": "0px"
},
"position": "absolute",
"right": "0",
"top": "0",
"width": "100%"
},
"pickerOverlay": {
"background": {
"color": "#f3f4f8"
},
"border": {
"_value": "1px solid #d6d9e1",
"image": {
"_value": "initial"
}
},
"box": {
"shadow": "rgba(0, 33, 121, 0.05) 0px 6px 12px, rgba(0, 20, 74, 0.07) 0px 0px 4px"
},
"display": "flex",
"height": "240px",
"left": "-1px",
"position": "absolute",
"top": "-1px",
"width": "360px",
"zIndex": "1"
},
"refreshButton": {
"align": {
"items": "center"
},
"background": {
"_value": "none"
},
"border": {
"color": "initial",
"image": {
"_value": "initial"
},
"style": "initial",
"width": "0px"
},
"cursor": "pointer",
"display": "inline-block",
"justifyContent": "center",
"margin": {
"_value": "0",
"top": "20px"
},
"padding": {
"_value": "0"
},
"width": "100%"
},
"selectedImage": {
"border": {
"radius": "0px"
},
"height": "inherit",
"position": "relative"
},
"thumbnail": {
"cursor": "pointer",
"height": "107px",
"padding": {
"_value": "0px"
},
"width": "calc(100% / 3)"
},
"thumbnailImage": {
"border": {
"radius": "0px"
},
"position": "relative",
"width": "100%"
},
"thumbnails": {
"background": {
"color": "white"
},
"box": {
"sizing": "border-box"
},
"display": "flex",
"flex": {
"wrap": "wrap"
},
"height": "100%",
"justifyContent": "flex-start",
"overflow": {
"y": "auto"
},
"position": "relative",
"width": "320px"
},
"toggleButton": {
"align": {
"items": "center"
},
"background": {
"_value": "none"
},
"border": {
"color": "initial",
"image": {
"_value": "initial"
},
"style": "initial",
"width": "0px"
},
"cursor": "pointer",
"display": "inline-block",
"justifyContent": "center",
"margin": {
"_value": "0"
},
"padding": {
"_value": "0"
},
"position": "relative",
"top": "50%",
"transform": "translateY(-50%)",
"width": "100%"
},
"wrapper": {
"background": {
"color": "#f3f4f8"
},
"border": {
"_value": "1px solid #d6d9e1"
},
"box": {
"sizing": "content-box"
},
"flex": {
"shrink": "0"
},
"height": "160px",
"margin": {
"left": "auto",
"right": "auto",
"top": "15px"
},
"position": "relative",
"width": "200px"
}
}
},
"input": {
"border": {
"color": "#C3C9D9",
"style": "solid",
"width": "1px"
},
"box": {
"sizing": "border-box"
},
"font": {
"family": "Source Sans Pro",
"size": "13px",
"weight": "400"
},
"height": "40px",
"lineHeight": "1",
"outline": {
"style": "none",
"width": "0"
},
"padding": {
"_value": "0 4px"
},
"selectors": [
{
"::placeholder": {
"color": "#a9a9a9"
},
":focus": {
"border": {
"color": "#1a80ff",
"style": "solid",
"width": "2px"
}
}
}
]
}
},
"fontFaces": [
{
"fontFamily": "Source Sans Pro",
"fontStyle": "normal",
"fontWeight": "normal",
"src": [
{
"format": "truetype",
"url": "SourceSansPro-Regular.ttf"
}
]
},
{
"fontFamily": "Source Sans Pro",
"fontStyle": "normal",
"fontWeight": "bold",
"src": [
{
"format": "truetype",
"url": "SourceSansPro-Bold.ttf"
}
]
}
],
"message": {
"base": {
"color": "#33da94",
"font": {
"family": "\"Source Sans Pro\", sans-serif",
"size": "13px",
"weight": "normal"
},
"margin": {
"_value": "0px auto"
},
"max": {
"width": "fit-content"
},
"padding": {
"right": "0px"
},
"text": {
"align": "center"
}
},
"errorMessage": {
"color": "rgb(255, 116, 73)"
},
"infoMessage": {
"color": "#00448D"
},
"successMessage": {
"color": "#33da94"
}
}
}
}
- Click on the <> (JSON) icon to open the editing pane.
- Then click the > right arrow to open the pane full-screen.
- Copy the JSON above and paste it into the JSON pane. Make sure to delete the extra pair of curly brackets or paste the JSON over them.
No token is needed for styling configuration.
- Click Save.
- Enter a comment for config changes e.g. “none”.
- Enter a comment for style changes on the Save Changes modal e.g. “style config added”.
- Click Confirm.
- A green pop up Saved bar will display across the bottom of the screen.
The preview will now display the app with the style configuration applied.

Assets
Assets are the extra files that are needed depending on the components that are part of an app, for example fonts and image.
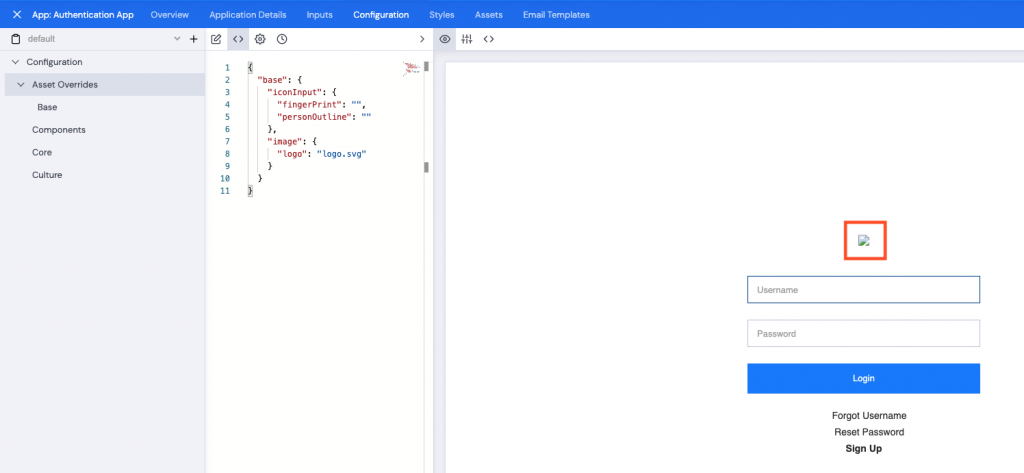
Assets that are required for the app will be listed in the Configuration > Components > Asset Overrides
This app refers to a logo image “logo.svg” but this file has not yet been added.

To add the logo image into this app, click the Assets tab.

- Click Add New Asset.
- Click Select File to browse to a file on your computer or another accessible location.
- Browse to the file. Type in the first few letters to browse more easily. For an image file, svg is preferable.
- Click Open.
- If the file is replacing an existing file, use the dropdown arrow to choose the file name to override.
- Click Upload.
A green Asset Uploaded bar will display across the bottom of the screen.

- Click on the Configuration tab to see the logo image correctly displayed in the app.

Read more on Customizing the Authentication App and setting up Email Templates.
