
Table of Contents
Description
The Bar Chart App is designed to display allocation type data in a clear, visual graphic display. Allocation data is a spread of data, it is used for data such as Geographic Breakdown, Sector Breakdown, and Income Distribution. Bar charts can display vertically or horizontally.
Add a new App
Click the Studio tab, then click + to add a new application.

Studio Wizard

- Click Next to start the Studio Wizard.
- Provide a name and description for your app. Once these items have been filled, the Next button will become active. Click Next.
- Use the dropdown arrow to select a template to base your application on. Enter a few letters of the application name to make the search easier.
- Select Kurtosys App Bar Chart v1.3.0 (or the latest version available), then click Next.
- Select a preset – select Vertical Allocation Bar Chart from the dropdown list, then click Next.
- Connect your data – Bar Charts need both a Culture input and a client code or entity type input.
- Culture: List the cultures created for the client, for example, en-GB, de-DE, fr-FR. These must be typed out as they appear under Cultures in your Data Dictionary. Press Enter after typing each one.
- Client Code: Instead of using Custom Values where each value would have to be typed out, click the dropdown arrow and type a few letters to filter to Class Properties > ISIN. This will allow any ISIN value from your data set to be used instead of custom inputs. Make sure you select the correct entity identifier used by the system for your data set e.g. CUSIP or Fund Code.
- Click Next.
- No Parent Client Configuration is required for this app, click Next.
- The token (each client instance has a unique identifier) will be added automatically, click Next.
- General:
- Title – the bar chart will need a title where it is displayed on the web page.
- Portfolio color – type in the name of a color or use a hex code.
- Benchmark color – type in the name of a color or use a hex code.
- Click Next.
- Data Mapping:
- Entity Type – this must match the entity type that will work with your selected Client Code
- Entity identifier property – this must match what was selected as the Allowed Input: Client Code
- Allocation code – the name of the graph matches the allocation property being displayed
- Portfolio value field – open the allocation property to check which column name to use (see Data screenshot)
- Benchmark value field – open the allocation property to check which column name to use (see Data screenshot)
- Portfolio name property – this will provide the fund name in the chart legend
- Benchmark name property – this will provide the benchmark name in the chart legend
- Click Next.
Confirm your column name details for the data mapping in the Data | Data table.
- Click Finish.
Configuration
Preview
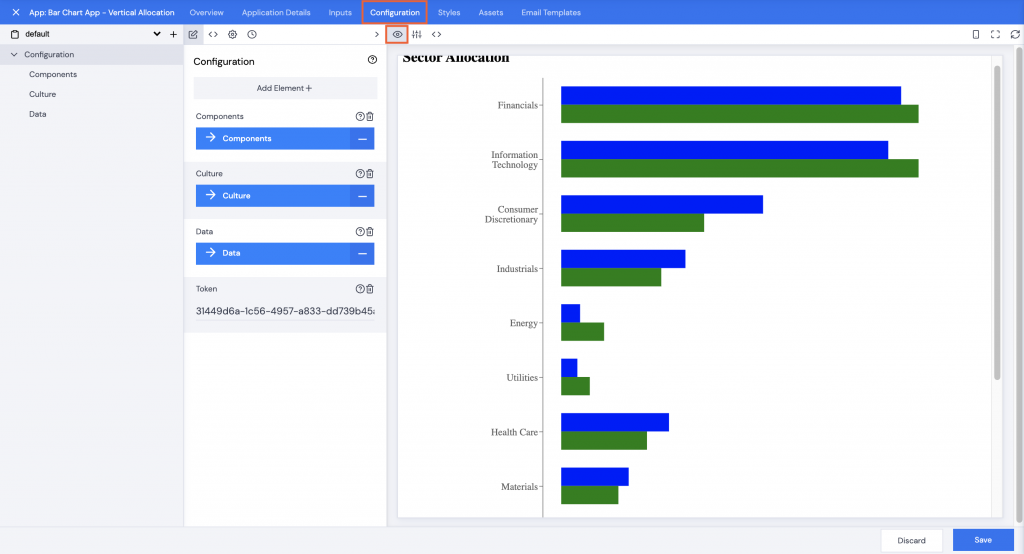
Click the Configuration tab, and make sure the Preview button is selected. The Wizard includes all necessary presets for the app.
Copy and paste JSON
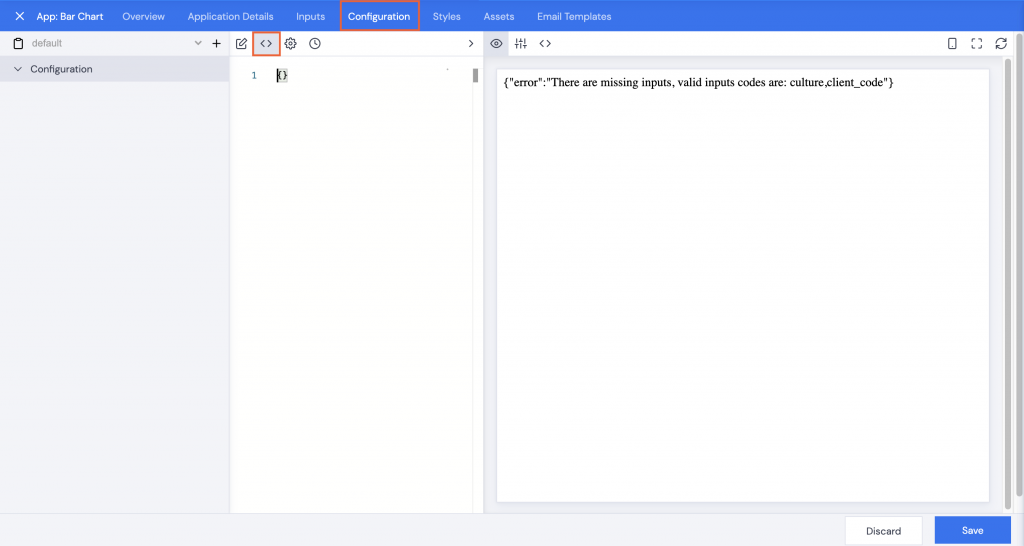
However, if you skipped the Wizard, this is where you would use the JSON.- Click the JSON <> icon to open the JSON editing screen.

- Copy the JSON below.
Note: If you are using an existing JSON file, you will need to ensure that the data you are using to connect exists in your data base.
{
"components": {
"app": {
"noDataOptions": {
"hide": true
}
},
"barChart": {
"chartProps": {
"breakpoints": [
{
"modifier": "down",
"props": {
"commonSeriesProps": {
"barSize": 15,
"label": {
"fontSize": 14
},
"labelList": {}
},
"composedChartProps": {
"margin": {
"left": 0,
"right": 30
}
},
"elementOverrides": {
"yAxis": {
"tick": {
"fontSize": 14
},
"width": 120
}
}
},
"size": "small"
},
{
"modifier": "up",
"props": {},
"size": "medium"
}
],
"colors": [
"blue",
"lightblue"
],
"commonSeriesProps": {
"barSize": 30,
"label": "",
"labelList": {
"offset": 30,
"position": "outside"
}
},
"composedChartProps": {
"barCategoryGap": 25,
"barGap": 0,
"layout": "vertical",
"margin": {
"left": 80
}
},
"elementOverrides": {
"cartesianGrid": {
"hide": true
},
"legend": {
"iconType": "square"
},
"tooltip": {
"itemStyle": {
"fontSize": "12px"
},
"labelStyle": {
"fontFamily": "Calibre-Medium",
"fontSize": "12px"
},
"wrapperStyle": {
"boxShadow": "3px 3px 5px 0 rgba(0,0,0,0.18)"
}
},
"xAxis": {
"axisLine": false,
"padding": {
"left": 30,
"right": 40
},
"tick": false,
"tickLine": false,
"type": "number"
},
"yAxis": {
"dataKey": "label",
"label": {
"fontFamily": "Calibre-Light"
},
"type": "category",
"width": 150
}
},
"seriesProps": [
{
"dataKey": "net"
},
{
"dataKey": "benchmark",
"name": "Relative to "
}
]
},
"data": {
"checkPerformanceAllowed": true,
"code": "sector_breakdown",
"entityType": "CLSS",
"placeholder": "-",
"queryOptionsType": "allocations"
},
"seriesPropsOverrides": [
{
"dataKey": "net",
"name": {
"code": "fund_name",
"entityType": "CLSS",
"queryOptionsType": "property"
}
},
{
"dataKey": "benchmark",
"name": {
"code": "benchmark_name",
"entityType": "CLSS",
"queryId": "benchmark_short_name",
"queryOptionsType": "property"
}
}
]
},
"card": {
"props": {
"title": "Sector Allocation"
}
}
},
"culture": {
"base": "en-GB",
"default": "en-GB"
},
"data": {
"context": {
"entityByType": {
"CLSS": {
"clientCodeProperty": "isin",
"include": {
"allocations": {
"limitTo": [
"sector_breakdown"
]
}
},
"inputKey": "clientCode"
}
}
}
},
"token": "USE YOUR OWN TOKEN HERE"
}
- Paste it into the blank editing screen. Make sure you delete the pair of empty curly brackets and copy your own client instance token into the “USE YOUR OWN TOKEN HERE” space.
- Click Save.
- Add a comment, then click Confirm.
- Click the Inputs tab.
- Culture – Type in the cultures this client uses. Click Enter after each one.
- Client Code – use the dropdown arrow next to values to select Class Properties > ISIN.
- Click Save.
- Add a comment, then click Confirm.
- Click the Preview icon.
Customization
You can make various customizations to the app depending on requirements. These include changing the color and width of the bars, size and font of the labels, the x and y axes to change the graph from horizontal to vertical, indents, the icons for the legend, etc.
Click the JSON <> icon and open > the editing pane to full screen or browse to the applicable section using the navigation pane for the UI.
![]()
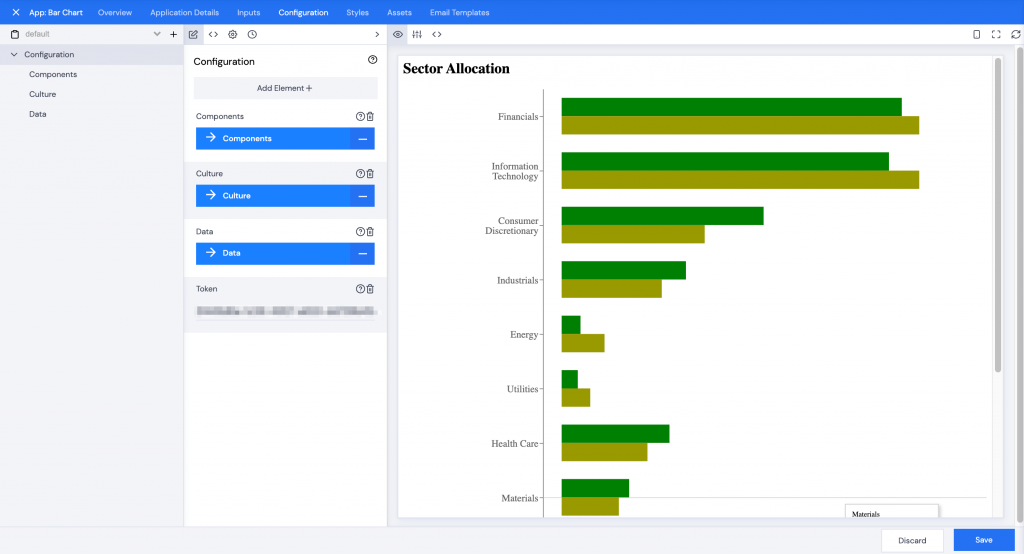
Colors
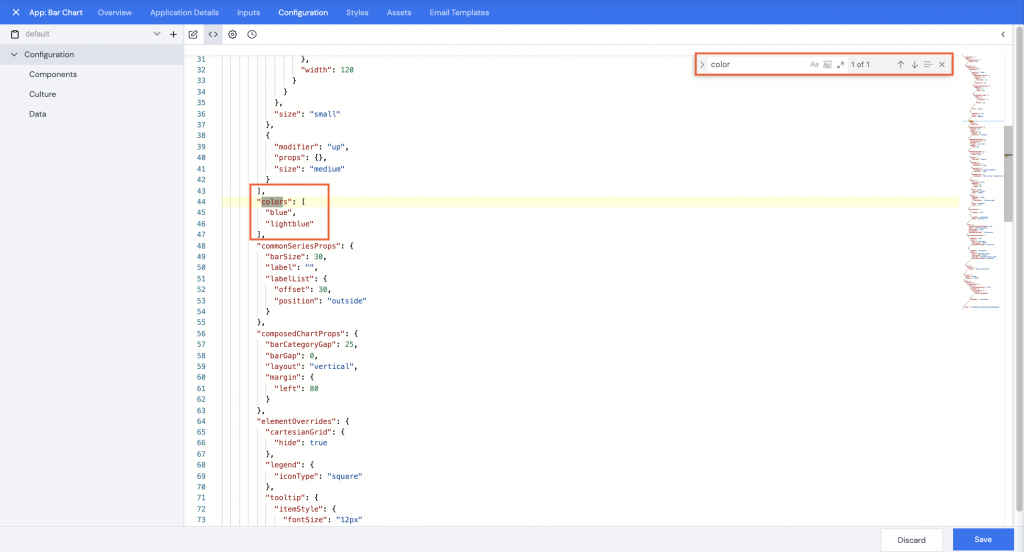
- To change the bar chart colors, command+F or Ctrl+F in the editing pane, and search for “color”.
Note:The first color listed is for the selected fund, the second color is for the benchmark.
- Change the colors by typing in a different color name or a hex code.
- Click Save.
- Add a comment, then click Confirm.
The new colors will be displayed in the Preview pane.

Axes
You can swap between vertical and horizontal bars on your bar chart.
- Open the JSON editing pane.
- Scroll down to layout – type in “horizontal” instead of vertical.
- Replace the “x” in xAxis with a “y”.
- Replace the “y” in yAxis with an “x”.
- Click Save.
- Add a comment, then click Confirm.
The bars of your chart will have rotated 90°. You will need to make some margin and text rotation changes to fix any issues with labels, spacing, and tooltips.
- To increase the space at the bottom of the chart, click through Components | Bar Chart | Chart Props | Element Overrides | x-Axis.
- Click Add Element+.
- Check the checkbox next to Height.
- Click Save.
- Type in a number value for Height.
- Click Save.
- Add a comment, then click Confirm.