There are a number of Apps that are used to create a secure portal. Each app must be embedded in its own page – the page which includes the Authentication App is “unlocked” so that users can access it to log in.
The following apps are used when creating a portal:
Follow the links to read up more about them and how to create them.
Embedding an App in a Page
For example, embedding the Authentication App in the Login page.
- In WordPress, open the page using the “Edit with Elementor” button.

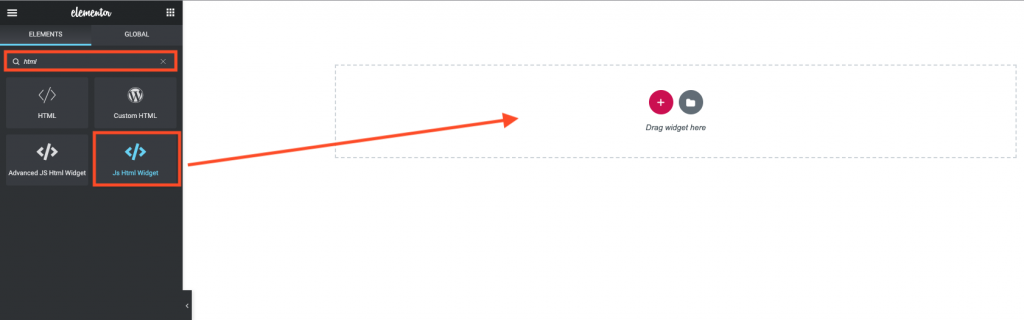
- Type a few letters into the search bar to find the HTML & Javascript widget more easily, then drag it onto the page.

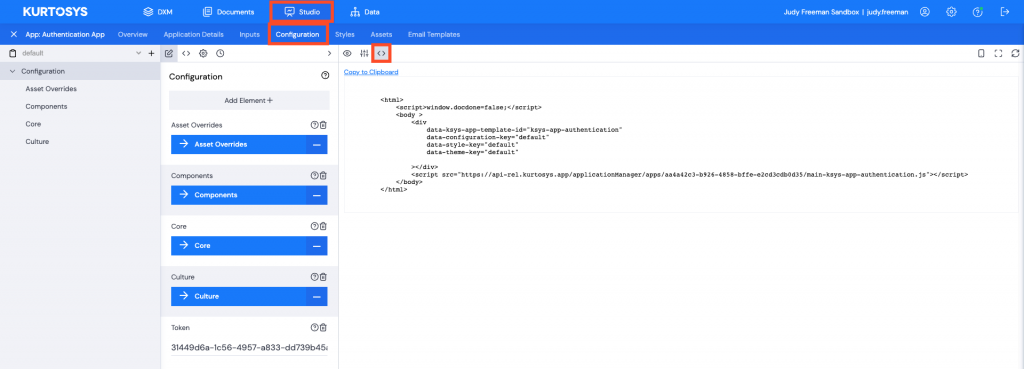
- In the Kurtosys App > Studio, click to select the Authentication App, then click Configuration and the HTML icon in the right pane.

- Select only the text between the div tags as well as the div tags. Copy and Paste it into the Disable deferring execution field of the widget.
- Select the text between the script tags excluding the script tags.
- Replace everything before the token with /modules/ then Copy and Paste that into the JS Files field. (The easiest way to do this is by copying the script tag text, pasting it into a Note and replacing everything before the token with /modules/ there.)
- Click Publish or the ^ up arrow then Save Draft.
