
Table of Contents
Description
The Table App is designed to display statistic type data in a clear, visual graphic display. Statistic data is generally laid out in columns with aligned rows which suits well to a table display.
Add a new App
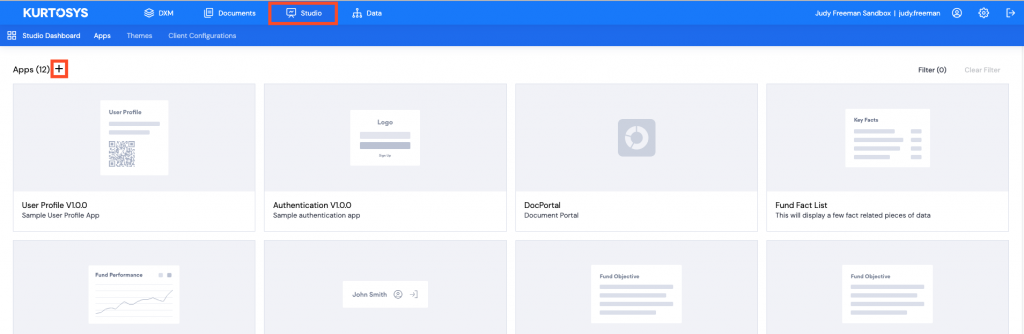
Click the Studio tab, then click + to add a new application.

Studio Wizard

- Click Next to start the Studio Wizard.
- Provide a name and description for your app. Once these items have been filled, the Next button will become active. Click Next.
- Use the dropdown arrow to select a template to base your application on. Enter a few letters of the application name to make the search easier.
- Select Kurtosys Table App v1.5.0 (or the latest version available), then click Next.
- Select a preset – select Table Preset – Default.
- Click Next.
- Connect your data – Table apps need both a Culture input and a client code or entity type input.
- Culture: List the cultures created for the client, for example, en-GB, de-DE, fr-FR. These must be typed out as they appear under Cultures in your Data Dictionary. Press Enter after typing each one.
- Client Code: Instead of using Custom Values where each value would have to be typed out, click the dropdown arrow and type a few letters to filter to Class Properties > ISIN. This will allow any ISIN value from your data set to be used instead of custom inputs. Make sure you select the correct Allowed Input entity type (Class, Fund, Account, etc.) and matching value (ISIN, CUSIP, Fund Code, etc.).
- Click Next.
- No Parent Client Configuration is required for this app, click Next.
- The token (each client instance has a unique identifier) will be added automatically, click Next.
- Card Configuration – the table’s Title Text and Sub-Title text can be added here. These are optional fields and can be left blank. Type in text if required.
- Click Next.
- Table Props Configuration:
- Exclude Empty Columns – use the dropdown arrow to choose True or False to exclude columns which have null data
- Placeholder Text – type in a character to use where data is missing e.g. – (hyphen)
- Responsive Mode – use the dropdown arrow to choose either Pivot to Card or Pivot to Accordion display options when the Table app is viewed on a mobile screen
- Click Next.
- Row Data Mapping – specify where the data is coming from:
- Statistics Code – the code for the property you have chosen e.g. performance_analysis_return
- Statistics Key – the column from which to pull the information
- Field – the column from which to pull the field information
- Click Next.
- Table Row Mapping – type in the values for columns 1 to 5. Refer to the Data table (below) for the selected Statistic property for this information. The values from the Label column will be used here. Additional columns can be added using the JSON configuration editor.
- Click Next.
- Click Finish.
Configuration
Preview
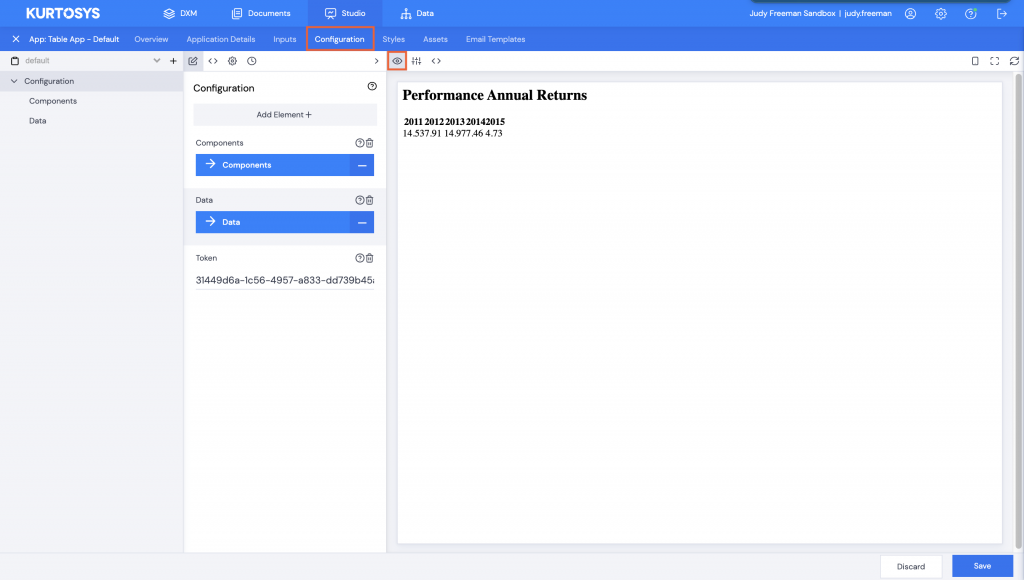
Click the Configuration tab and then the Preview icon.
Note: The table header rows and body rows display the Statistics data, but without styling, it is impossible to read properly.

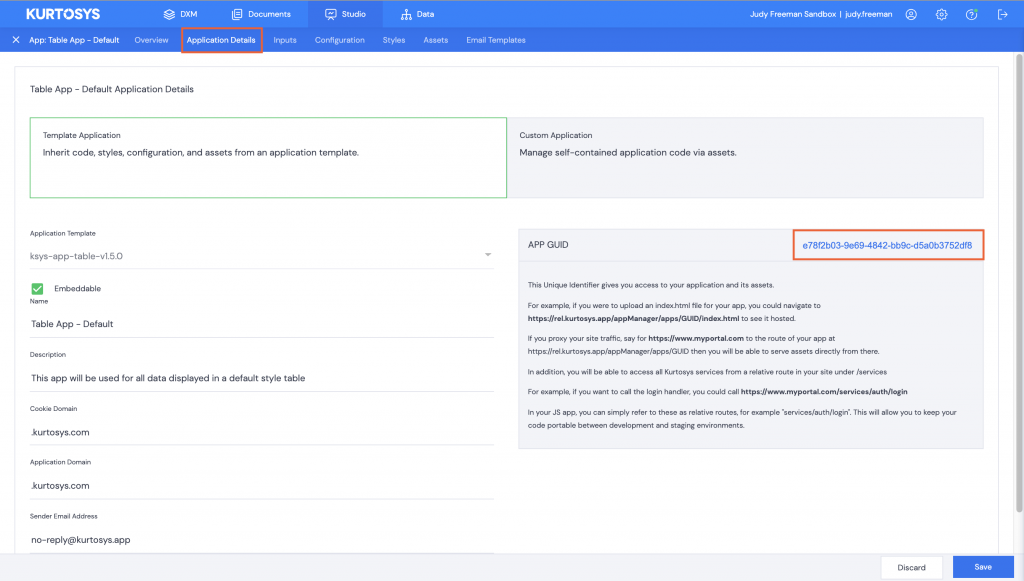
If the table does not display in preview, to confirm that the table is working, copy the APP GUID from the Application Details tab.

Paste the GUID into the following URL:
https://api-rel.kurtosys.app/applicationManager/apps/PASTE GUID HERE/
- If the table displays correctly in the URL, click on the JSON editor <> icon in the Configuration tab, then click the right arrow > to open the editor across the full screen.
![]()
- Click Data in the left navigation pane or scroll down to “inputKey” or command/ctrl F to search for the term.
- Ensure “inputKey” is set to “clientCode”.
- Click Save.
- Type in a meaningful comment, then click Confirm.
The app Preview should now display correctly.
Copy and Paste JSON
If you choose to skip the Wizard, copy and paste the JSON below into the Configuration JSON editing <> tab.
Note: You will need to replace the text "USE YOUR TOKEN HERE" with your own client token. You may have differently named statistics properties so confirm that the statistic property you reference in your Data exists, and has data in the Statistics table.
{
"components": {
"card": {
"props": {
"subtitle": "",
"title": "Performance Annual Returns"
}
},
"table": {
"props": {
"columns": [
{
"formatType": "percent",
"header": "2011",
"id": "column1",
"key": "column1"
},
{
"formatType": "percent",
"header": "2012",
"id": "column2",
"key": "column2"
},
{
"formatType": "percent",
"header": "2013",
"id": "column3",
"key": "column3"
},
{
"formatType": "percent",
"header": "2014",
"id": "column4",
"key": "column4"
},
{
"formatType": "percent",
"header": "2015",
"id": "column5",
"key": "column5"
}
],
"excludeEmptyColumns": true,
"placeholder": "-",
"responsiveMode": "pivotToCard"
},
"queries": {
"rows": [
{
"column1": {
"code": "performance_annual_returns",
"collectionItemValueConditional": {
"conditions": [
{
"field": "label",
"value": "2011"
}
]
},
"entityType": "CLSS",
"index": 0,
"key": "value",
"queryOptionsType": "statistics"
},
"column2": {
"code": "performance_annual_returns",
"collectionItemValueConditional": {
"conditions": [
{
"field": "label",
"value": "2012"
}
]
},
"entityType": "CLSS",
"index": 0,
"key": "value",
"queryOptionsType": "statistics"
},
"column3": {
"code": "performance_annual_returns",
"collectionItemValueConditional": {
"conditions": [
{
"field": "label",
"value": "2013"
}
]
},
"entityType": "CLSS",
"index": 0,
"key": "value",
"queryOptionsType": "statistics"
},
"column4": {
"code": "performance_annual_returns",
"collectionItemValueConditional": {
"conditions": [
{
"field": "label",
"value": "2014"
}
]
},
"entityType": "CLSS",
"index": 0,
"key": "value",
"queryOptionsType": "statistics"
},
"column5": {
"code": "performance_annual_returns",
"collectionItemValueConditional": {
"conditions": [
{
"field": "label",
"value": "2015"
}
]
},
"entityType": "CLSS",
"index": 0,
"key": "value",
"queryOptionsType": "statistics"
}
}
]
}
}
},
"data": {
"context": {
"entityByType": {
"CLSS": {
"clientCodeProperty": "isin",
"include": {
"statistics": {}
},
"inputKey": "clientCode",
"searchEntityRequest": {
"applyFormats": true
}
}
}
}
},
"token": "USE YOUR TOKEN HERE"
}
Table apps, although relatively simple to put together, need to be styled to display properly.
