
Table of Contents
Description
The User Profile app is designed for a user who has access to a site or portal and may want or need to update their personal information such as their First Name or Last Name, email address, or security information. They can add extra security measures like Two-Factor Authentication and Assurance Messages and/or Images, and access to Impersonation functionality. It also includes access to a Reset Password button which allows the user to change their password.
Add a new App
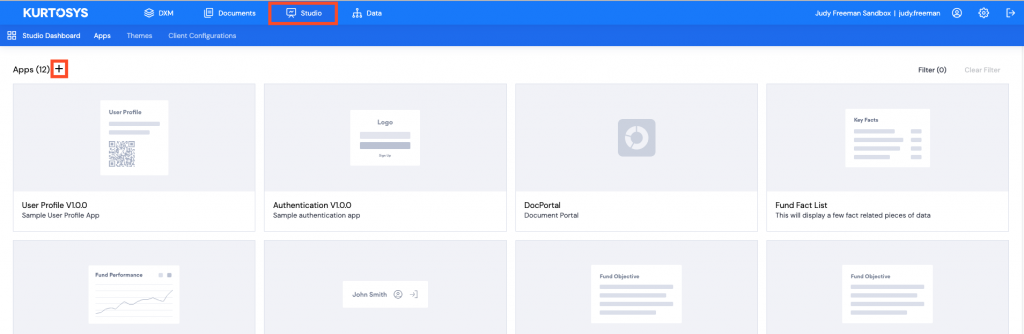
Click on the Studio tab, then click + to add a new application.

Studio Wizard

- Click Next to start the Studio Wizard.
- Provide a name and description for your app. Once these items have been filled, the Next button will become active. Click Next.
- Use the dropdown arrow to select a template to base your application on. Enter a few letters of the application name to make the search easier.
- Select Kurtosys App User Profile, then click Next.
- There is no preset for User Profile App, click Next.
- There is no Parent Client Configuration required for the User Profile App, click Next.
- The token (each client instance has a unique identifier) will be added automatically, click Next.
- On the Summary page, click Finish.
Configuration
The User Profile app will need some configuration changes made. It is easiest to start with a JSON structure already added.
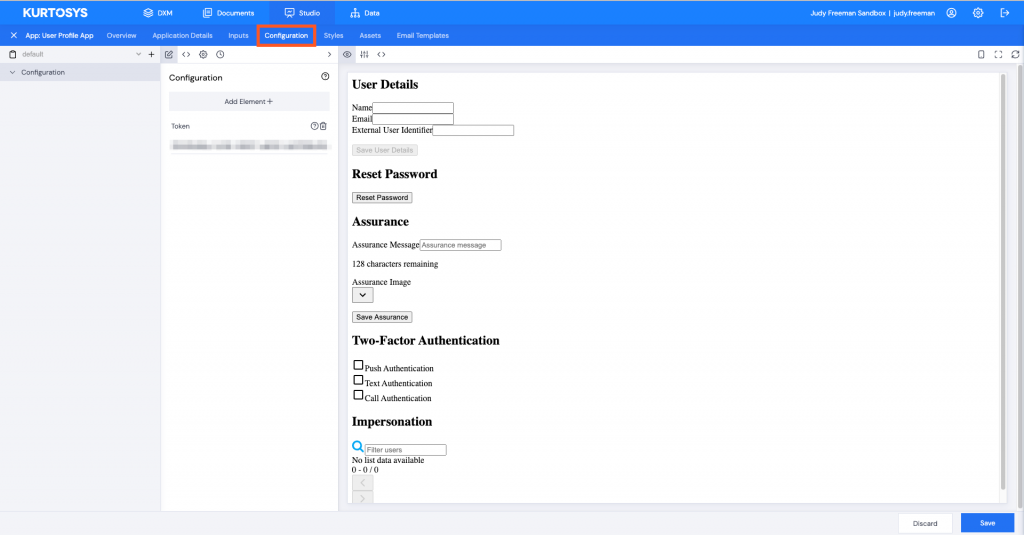
Click the Configuration tab in your newly created app to begin.

The app currently has not been configured or had any styling applied, and is not functional. The preview looks shows the necessary elements, but the functionality is not available yet.
Elements need to be added to create the app configuration, the easiest way of doing this is by copying and pasting a base configuration into the app.
{
"assetOverrides": {
"base": {
"paging": {
"leftArrow": "chevron-left.svg",
"leftArrowDisabled": "chevron-left.svg",
"rightArrow": "chevron-right.svg",
"rightArrowDisabled": "chevron-right.svg"
},
"search": {
"cross": "clear-search.svg",
"magnificationGlass": "search.svg"
}
}
},
"components": {
"app": {
"disabledActions": [
"2fa-setup",
"assurance-setup",
"user-impersonation"
],
"gridProps": {}
},
"assurance": {
"assuranceImagePickerLabelText": "Image:",
"assuranceMessageLabelText": "Message",
"cardProps": {
"subtitle": "Suspendisse cras pulvinar fringilla nec habitasse urna, platea ultrices. Ipsum cras ultrices varius mauris et in lorem. ",
"title": "Assurance"
}
},
"impersonation": {
"cardProps": {
"subtitle": "Suspendisse cras pulvinar fringilla nec habitasse urna, platea ultrices. Ipsum cras ultrices varius mauris et in lorem.",
"title": "Impersonation"
},
"impersonationListHeading": "",
"pagingProps": {
"pagingLabelFormat": "{firstItem} - {lastItem}/{totalRows}"
},
"redirectUrl": {
"queryOptionsType": "none",
"value": "/sali/user-profile/"
},
"searchProps": {
"placeholder": "Search all users..."
}
},
"mfaSetup": {
"cardProps": {
"subtitle": "Suspendisse cras pulvinar fringilla nec habitasse urna, platea ultrices. Ipsum cras ultrices varius mauris et in lorem. ",
"title": "Two-Factor Authentication"
},
"displayType": "drilldown"
},
"resetPassword": {
"cardProps": {
"subtitle": "Forgot your password? Click the Reset Password button to create a new one.",
"title": "Password Reset"
},
"errorMessage": "An error occurred while processing this request. Please contact your administrator",
"resetPasswordButtonText": "Reset Password",
"successMessage": "If your user exists, you should receive an email with more information, please follow the instructions listed there",
"userNameNotFoundErrorMessage": "The user name could not be found."
},
"userDetail": {
"cardProps": {
"subtitle": "Update your user details.",
"title": "User Details"
},
"saveUserDetailButtonText": "Save Details",
"userDetailEmailLabelText": "Email",
"userDetailNameLabelText": "Full Name"
}
},
"core": {
"serviceUrl": "/services",
"skeletonLoaders": {
"loaders": [
{
"breakpoints": [
{
"children": [
{
"fill": "{fillColor}",
"height": "28px",
"width": "100%",
"x": "0px",
"y": "11.90625px"
},
{
"fill": "{fillColor}",
"height": "18px",
"width": "100%",
"x": "0px",
"y": "59.8125px"
}
],
"minWidthInPixels": 0,
"style": {
"height": "86px"
}
}
],
"id": "ksys-app-start"
}
],
"variables": [
{
"key": "fillColor",
"value": "#dddddd"
}
]
}
},
"culture": {
"base": "Default",
"default": "en-GB"
},
"data": {
"context": {
"entityByType": {
"CLSS": {
"clientCodeProperty": "isin",
"include": {
"commentaries": {}
},
"inputKey": "isin"
},
"FUND": {
"clientCodeProperty": "fund_code",
"include": {
"commentaries": {}
},
"inputKey": "fundId"
}
}
}
},
"token": ""USE YOUR OWN TOKEN HERE""
}
- Click on the <> (JSON) icon to open the editing pane.
- Then click the > (right arrow) to open the pane full-screen.
The token visible in the Configuration JSON pane must be used with the base configuration JSON above where the token is required at the end.
- Copy the JSON above then paste it into the JSON pane in the app.
- Copy the token in the JSON pane into the last row so it replaces the “USE YOUR OWN TOKEN HERE ” text.
- Then delete the original JSON including the token between the last 2 curly brackets {} as well as the curly brackets.
- Click Save
- Add a comment e.g. “base config added”.
- Click Confirm.
A green successful task bar will display across the bottom of the screen.
App components will appear in the configuration pane.
Styles
The same way configuration JSON needs to be added to make the User Profile app work, a JSON styling object needs to be added too.
This will allow the user to start with a basic app which can then be amended or configured according to specific requirements.
Styling doesn’t affect the functionality of the app but it makes it look more user-friendly and more accessible.
Click the Styles tab at the top of the screen to begin.

The easiest way of adding styling to the app is by copying and pasting base styling into the app.
{
"components": {
"app": {
"children": {
"tile": {
"border": {
"bottom": {
"color": "#E0E3ED",
"style": "solid",
"width": "1px"
}
},
"margin": {
"bottom": "36px"
},
"padding": {
"_value": "5px",
"bottom": "56px",
"left": "15px"
}
},
"wrapper": {
"overrides": [
{
"selector": "input",
"style": {
"font": {
"family": "Source Sans Pro"
}
}
},
{
"selector": "[data-selector=\"base-buttonFlat\"]",
"style": {
"outline": {
"style": "none"
}
}
}
]
}
}
},
"impersonation": {
"children": {
"impersonateSearchHeadingLabel": {
"color": "red"
},
"impersonateUserListHeadingLabel": {
"color": "blue"
},
"impersonateUserRow": {
"display": "flex",
"font": {
"family": "\"Source Sans Pro\", sans-serif"
},
"justifyContent": "space-between",
"outline": {
"style": "none"
},
"width": "100%"
},
"impersonateUserRowButton": {
"display": "none"
},
"impersonateUserRowLabel": {
"padding": {
"_value": "8px 0px"
}
},
"resultsPane": {
"background": {
"color": "white"
},
"box": {
"shadow": "0px 0px 1px rgba(43, 43, 43, 0.5)"
}
},
"stopImpersonatingButton": {
"margin": {
"_value": "0"
}
}
},
"overrides": [
{
"selector": "[data-selector=\"base-button\"]:hover, [data-selector=\"base-buttonFlat\"]:hover, [data-selector=\"base-button\"]:focus, [data-selector=\"base-buttonFlat\"]:focus",
"style": {
"background": {
"_value": "none"
},
"color": "rgb(52, 53, 54);",
"outline": {
"_value": "none"
}
}
},
{
"selector": "img[data-selector=\"base-icon\"]",
"style": {
"max": {
"width": "none"
}
}
},
{
"selector": "[data-selector=\"base-list-wrapper\"]",
"style": {
"padding": {
"left": "16px"
}
}
},
{
"selector": "ul",
"style": {
"listStyle": {
"type": "none"
},
"margin": {
"top": "1px"
},
"padding": {
"left": "0px"
}
}
},
{
"selector": "li:hover [data-selector=\"base-button\"] [data-qa-ref=\"impersonateUserLabel\"]",
"style": {
"color": "#00448D",
"cursor": "pointer",
"font": {
"weight": "bold"
}
}
}
]
},
"phoneNumber": {
"children": {
"wrapper": {
"display": "flex",
"flex": {
"direction": "row",
"wrap": "wrap"
},
"justifyContent": "center",
"padding": {
"bottom": "10px",
"top": "10px"
}
}
}
},
"resetPassword": {
"overrides": [
{
"selector": "[data-selector=\"base-buttonRaised\"]",
"style": {
"margin": {
"_value": "0 0"
}
}
}
]
},
"userDetail": {
"overrides": [
{
"selector": "[data-selector=\"base-buttonRaised\"]",
"style": {
"margin": {
"_value": "0 0"
}
}
}
]
}
},
"theme": {
"base": {
"application": {
"font": {
"family": "\"Source Sans Pro\", sans-serif",
"size": "13px",
"weight": "400"
}
},
"button": {
"background": {
"_value": "none"
},
"border": {
"width": "0"
},
"color": "inherit",
"cursor": "pointer",
"font": {
"family": "\"Source Sans Pro\", sans-serif",
"size": "13px",
"weight": "400"
},
"lineHeight": "24px",
"padding": {
"_value": "4px"
}
},
"buttonFlat": {
"align": {
"items": "center"
},
"background": {
"_value": "none"
},
"border": {
"color": "initial",
"style": "initial",
"width": "0px"
},
"cursor": "pointer",
"display": "flex",
"flex": {
"shrink": "0"
},
"font": {
"family": "\"Source Sans Pro\", sans-serif",
"size": "13px",
"weight": "400"
},
"justifyContent": "center",
"margin": {
"_value": "0px auto"
},
"overrides": [
{
"selector": "img[data-selector=\"base-icon\"]",
"style": {
"margin": {
"right": "4px"
}
}
}
],
"padding": {
"_value": "5px 10px"
}
},
"buttonRaised": {
"align": {
"items": "center"
},
"background": {
"color": "#00448D"
},
"border": {
"color": "initial",
"radius": "0",
"style": "initial",
"width": "0px"
},
"color": "#FFFFFF",
"cursor": "pointer",
"display": "flex",
"flex": {
"shrink": "0"
},
"font": {
"family": "\"Source Sans Pro\", sans-serif",
"size": "13px"
},
"justifyContent": "center",
"lineHeight": "18px",
"margin": {
"_value": "0 32px"
},
"padding": {
"_value": "10px 30px"
},
"position": "relative",
"selectors": {
":disabled": {
"background": {
"color": "#E0E3ED"
},
"color": "#B0B8CB",
"cursor": "no-drop"
},
":focus": {
"background": {
"color": "#00448D"
}
},
":hover": {
"background": {
"color": "#00448D"
}
}
},
"width": "300px"
},
"card": {
"children": {
"body": {
"max": {
"width": "462px"
}
},
"subtitle": {
"color": "#4A5267",
"font": {
"size": "14px",
"weight": "normal"
},
"lineHeight": "18px",
"margin": {
"_value": "15px 0px"
},
"max": {
"width": "500px"
}
},
"title": {
"color": "#2D2D2D",
"font": {
"size": "24px",
"weight": "normal"
},
"lineHeight": "30px",
"margin": {
"_value": "15px 0px"
},
"max": {
"width": "500px"
}
}
}
},
"checkbox": {
"children": {
"icon": {
"verticalAlign": "middle"
}
}
},
"heading": {
"children": {
"h1": {
"color": "#d6d9e1",
"font": {
"size": "15px",
"weight": "bold"
},
"margin": {
"_value": "0px auto 10px"
},
"max": {
"width": "65%"
},
"padding": {
"right": "0px"
},
"text": {
"align": "center"
}
}
}
},
"iconInput": {
"children": {
"errorWrapper": {
"overrides": [
{
"selector": "input",
"style": {
"border": {
"color": "#ff7449",
"radius": "1px",
"style": "solid",
"width": "2px"
},
"selectors": {
":focus": {
"border": {
"color": "#ff7449",
"style": "solid",
"width": "2px"
}
}
}
}
}
]
},
"iconComponent": {
"fill": "none"
},
"iconWrapper": {
"display": "flex",
"left": "0.75em",
"position": "absolute",
"top": "50%",
"transform": "translateY(-50%)"
},
"inputComponent": {
"box": {
"sizing": "border-box"
},
"font": {
"size": "13px",
"weight": "400"
},
"height": "40px",
"lineHeight": "1",
"outline": {
"style": "none",
"width": "0"
},
"padding": {
"_value": "0 3em"
},
"selectors": [
{
"::placeholder": {
"color": "#a9a9a9"
},
":focus": {
"border": {
"color": "#1a80ff",
"style": "solid",
"width": "2px"
}
}
}
],
"width": "100%"
},
"standardWrapper": {
"overrides": [
{
"selector": "input",
"style": {
"border": {
"color": "transparent",
"radius": "1px",
"style": "solid",
"width": "2px"
},
"selectors": {
":focus": {
"border": {
"color": "#1a80ff",
"style": "solid",
"width": "2px"
}
}
}
}
}
]
},
"wrapper": {
"margin": {
"_value": "10px auto"
},
"max": {
"width": "100%"
},
"position": "relative",
"width": "340px"
}
}
},
"input": {
"box": {
"sizing": "border-box"
},
"font": {
"size": "13px",
"weight": "400"
},
"height": "40px",
"lineHeight": "13px",
"outline": {
"style": "none",
"width": "0"
},
"padding": {
"_value": "0 4px"
},
"selectors": [
{
"::placeholder": {
"color": "#a9a9a9"
},
":focus": {
"border": {
"color": "#1a80ff",
"style": "solid",
"width": "2px"
}
}
}
]
},
"labelledInput": {
"children": {
"inputComponent": {
"background": {
"_value": "none"
},
"border": {
"_value": "none",
"bottom": {
"color": "#C3C9D9",
"style": "solid",
"width": "1px"
}
},
"display": "block",
"font": {
"size": "13px"
},
"selectors": {
":focus": {
"border": {
"_value": "none",
"bottom": {
"color": "#4068B0",
"style": "solid",
"width": "2px"
}
}
}
},
"width": "300px"
},
"labelComponent": {
"color": "#B0B8CB",
"display": "block",
"font": {
"size": "11px"
},
"lineHeight": "14px"
}
},
"margin": {
"bottom": "25px"
}
},
"paging": {
"children": {
"pageBackwards": {
"padding": {
"_value": "0"
},
"width": "25px"
},
"pageForwards": {
"padding": {
"_value": "0"
},
"width": "25px"
},
"pagingResultsStatus": {
"font": {
"size": "11px"
},
"lineHeight": "28px"
},
"wrapper": {
"display": "flex",
"font": {
"family": "\"Source Sans Pro\", sans-serif"
},
"justifyContent": "flex-end",
"padding": {
"right": "20px"
}
}
}
},
"search": {
"children": {
"searchClear": {
"height": "18px",
"padding": {
"_value": "8px"
},
"position": "absolute",
"right": "15px",
"width": "18px"
},
"searchIcon": {
"padding": {
"_value": "8px"
},
"position": "absolute"
},
"wrapper": {
"background": {
"color": "white"
},
"box": {
"shadow": "0px 0px 1px rgba(43, 43, 43, 0.5)"
},
"overrides": [
{
"selector": "[data-selector=\"base-input\"]",
"style": {
"border": {
"_value": "0"
},
"padding": {
"left": "40px"
},
"width": "100%"
}
}
]
}
}
}
},
"message": {
"base": {
"color": "#33da94",
"font": {
"family": "\"Source Sans Pro\", sans-serif",
"size": "13px",
"weight": "normal"
},
"margin": {
"_value": "5px 0px"
},
"padding": {
"right": "0px"
},
"text": {
"align": "left"
}
},
"errorMessage": {
"color": "rgb(255, 116, 73)"
},
"infoMessage": {
"color": "#D6D9E1"
},
"successMessage": {
"color": "#33da94"
}
}
}
}
- Click on the <> (JSON) icon to open the editing pane.
- Then click the > (right arrow) to open the pane full-screen.
- Copy the JSON above and paste it into the JSON pane. Make sure to delete the extra pair of curly brackets or paste the JSON over them.
No token is needed for styling configuration.
- Click Save.
- Enter a comment for config changes e.g. “none”.
- Enter a comment for style changes e.g. “style config added”.
- Click Confirm.
The styled app will now be visible in the Preview pane.

Assets
Assets are the extra files that are needed depending on the components that are part of an app, for example fonts and images.
Assets that are required for the app will be listed under Configuration > Components > Asset Overrides
No assets are required for this app.
